 ゲームの点数表示や、ライフ表示とかも同じ方法でできるよ。
ゲームの点数表示や、ライフ表示とかも同じ方法でできるよ。
こんにちは!
近頃 iPhone XS の発売やら iPhone SE の販売終了やらが話題になっているなか、iPhone 5s に機種変更したあらたまです!
さて、今日は Unity入門 第18回目。
今回はゲーム画面に文字を表示してみたいと思います!
前回のおさらい
前回はキャラクターがステージから飛び出してしまわないように、
キャラクターとタイルマップにコンポーネントを追加しましたね。

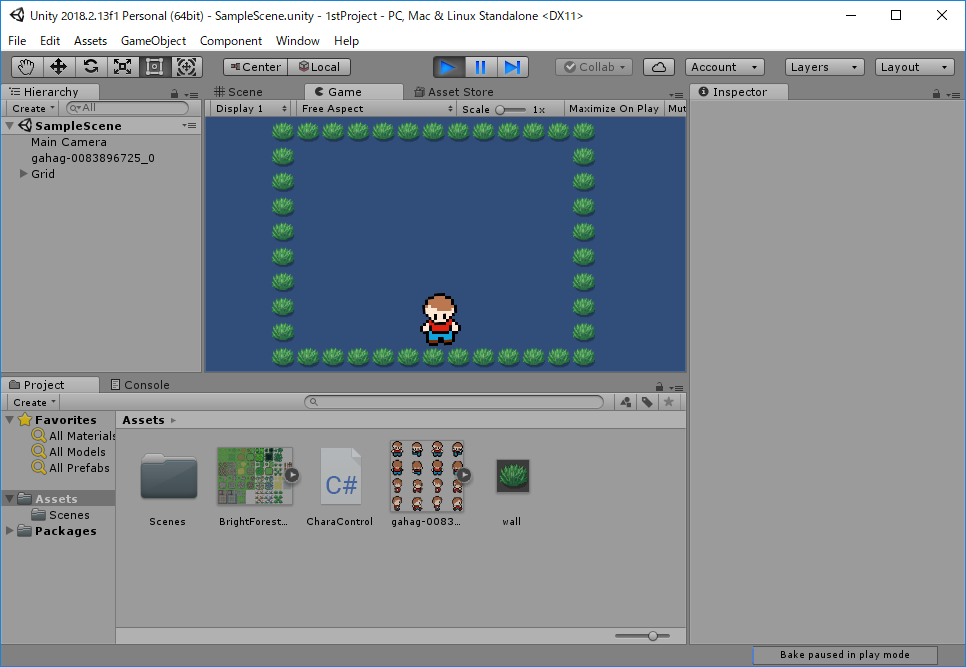
前回開発したものにさらにタイルを並べて迷路っぽくしてみました。

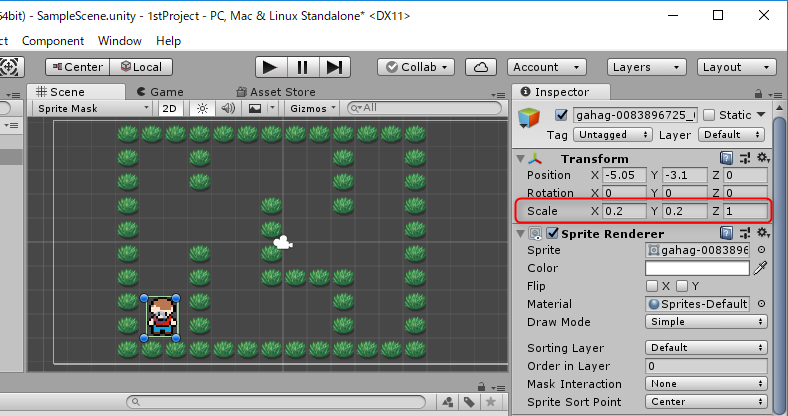
ちなみに、キャラクターも少し大きかったのでScaleを0.2に変更して調整しています。
迷路のゴールを作ろう!
今回から2回に渡ってこの迷路のゴールを作っていきます。
具体的には迷路のゴール時点に花の画像を置いて、 それを取ると画面に「ゴール!!」と表示されるようにしましょう!
テキストを追加する
まずは先に「ゴール!!」というテキストの配置からしていきましょう。
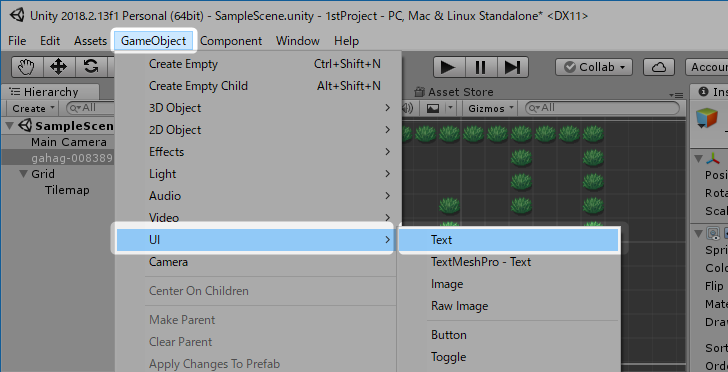
「GameObject」メニューの「UI」から、「Text」をクリックします。

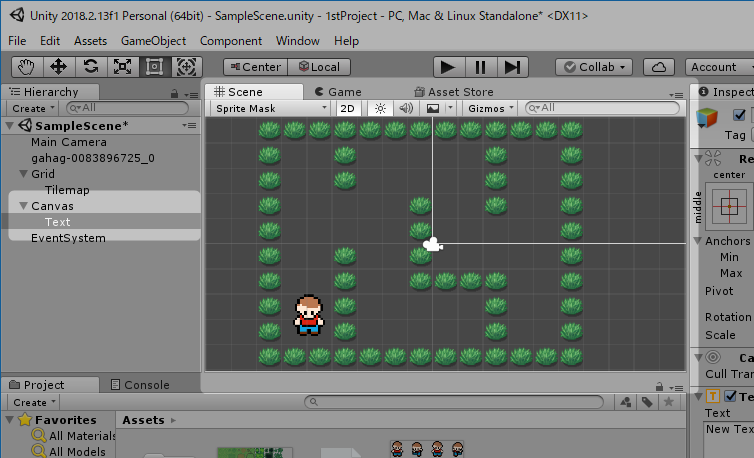
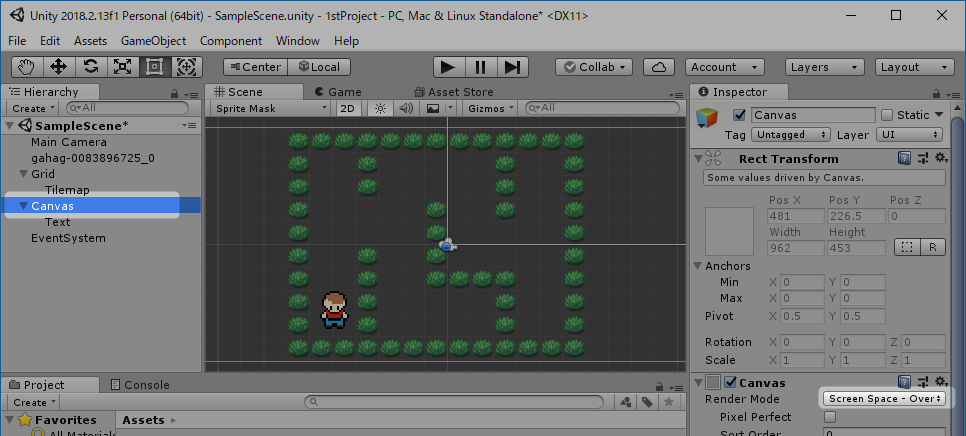
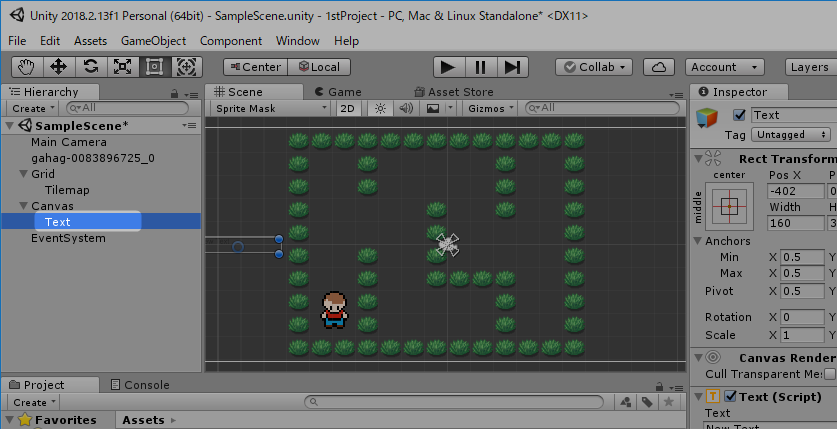
ヒエラルキービューに「Canvas」という階層とその下に「Text」が作られました!

ですが、画面上に追加したはずのテキストらしきものが見当たりませんね。。
じつはこの状態でも間違いではなく、プレイモードに入るとちゃんとテキストが表示されます。
これはCanvasと、その他のゲームオブジェクトのあつかいの違いによるものなのですが(詳細はまたあらためてご案内します)、 このままだと直感的にはわかりにくいため、今回はCanvasの設定を少し変えて 他のゲームオブジェクトと同じような扱いにしたいと思います。
キャンバスの描画方法を変える
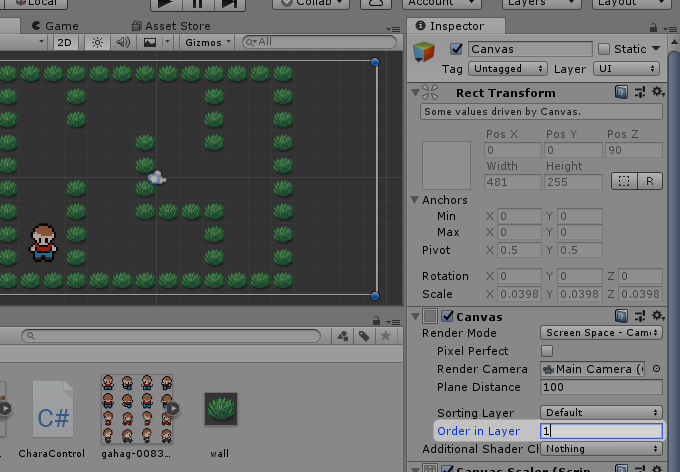
ヒエラルキーウィンドウで「Canvas」を選択して、インスペクターウィンドウで
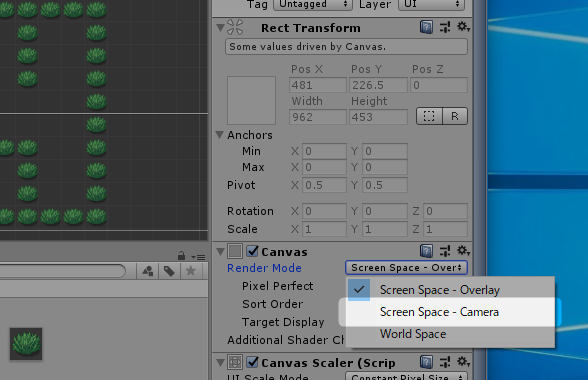
「Render Mode」をクリックします。

「Screen Space - Camera」を選択します。

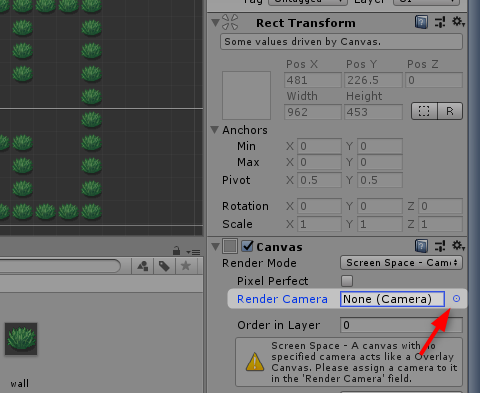
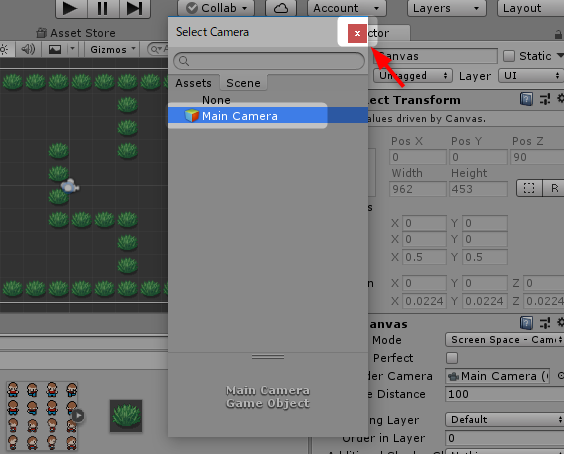
続いて「Rendar Camera」の右端の〇をクリックします。

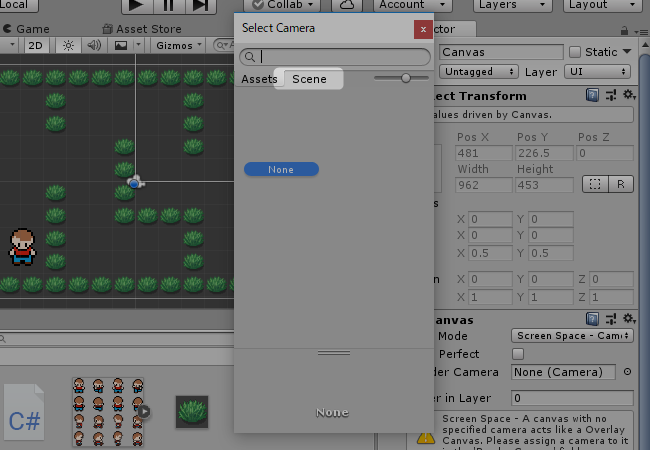
「Scene」タブをクリックします。

「Main Camera」を選択した後、「×」ボタンをクリックして閉じます。

「Order in Layer」に「1」をに変更します。

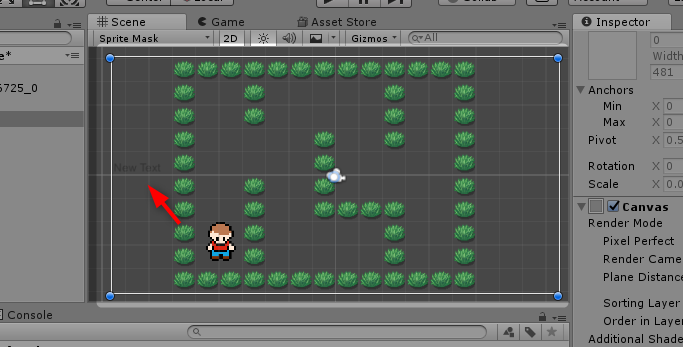
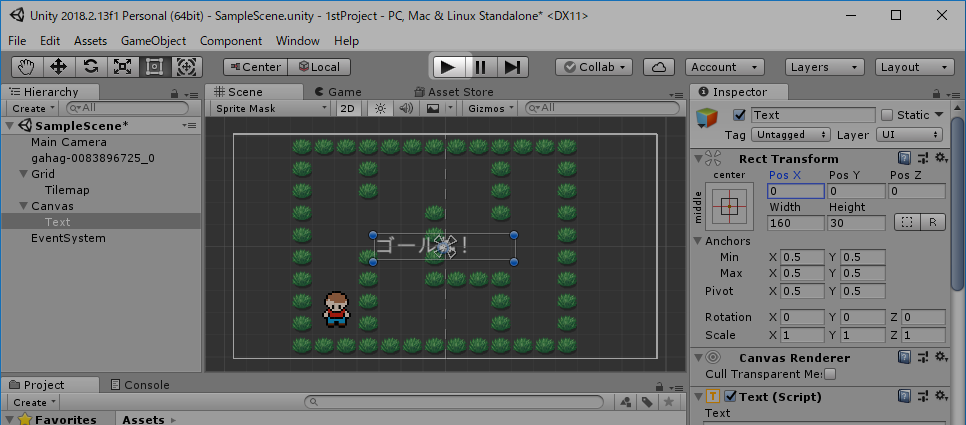
これでキャンバスの内容(テキスト)が見えるようになりました!

ステージの周りにできた白い枠線がキャンバスの大きさを表しています。 少しわかりづらいですが、矢印の部分にテキストが表示されていますね。
テキストの編集
あとは、テキストの内容と表示を変えていきましょう。
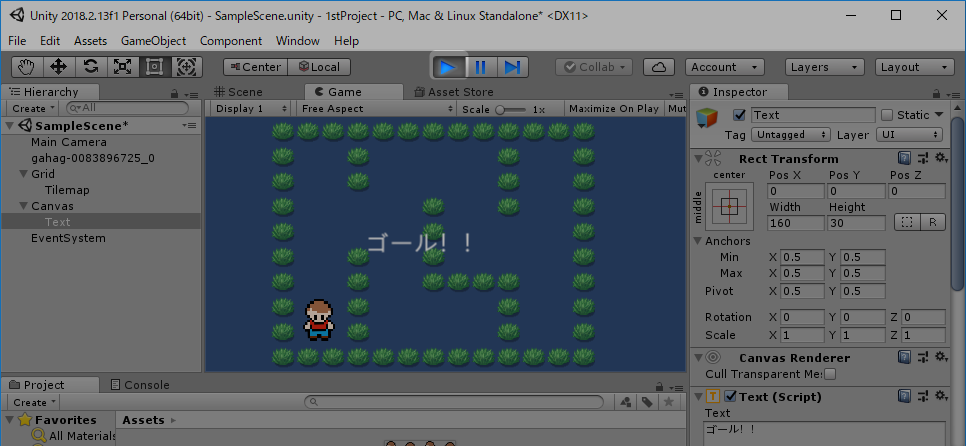
ヒエラルキーウィンドウで「Text」を選択します。

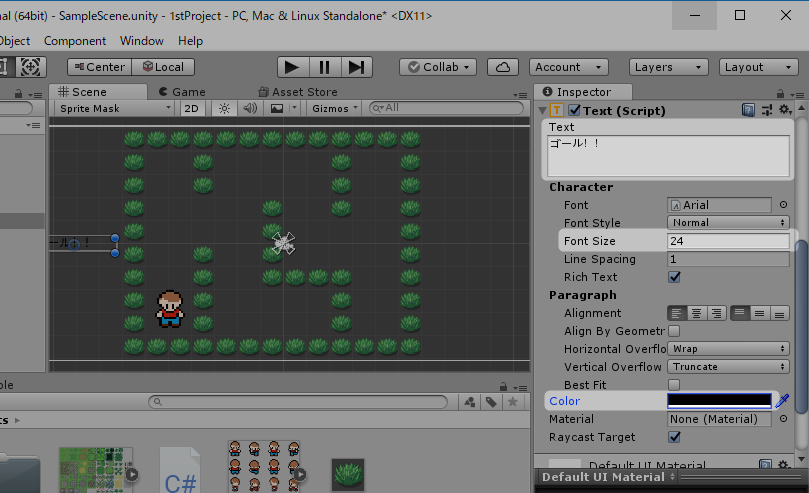
インスペクターウィンドウでTextを「ゴール!!」に、Font Sizeを「24」に変更して、Colorの横の黒色パネルをクリックします。

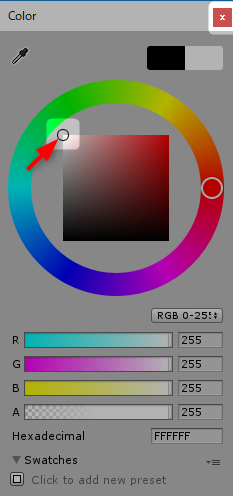
カラーパレットの矢印の辺りをクリックして白色を選択したら、右上の「×」ボタンをクリックして閉じます。

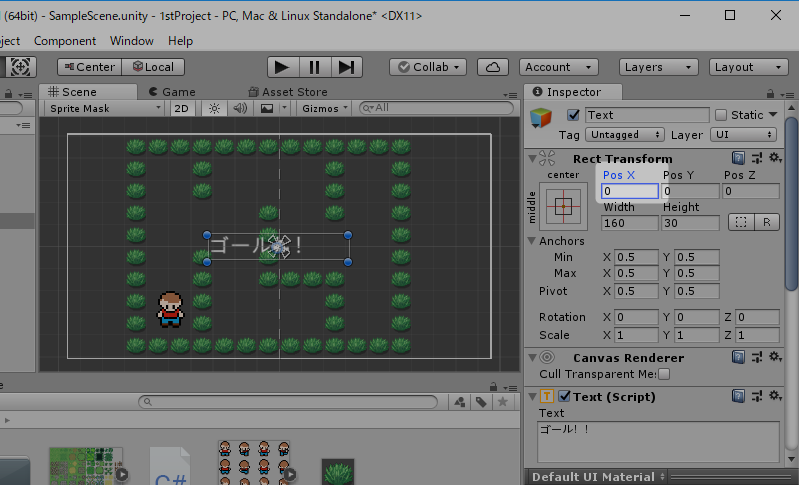
インスペクターウィンドウでPox Xを0に変更して、テキストが画面の中央に表示されるようにします。

動作を確認する
これで準備は完了です。テストプレイをしてみましょう!
「▶」ボタンをクリックしてプレイモードに入ります。

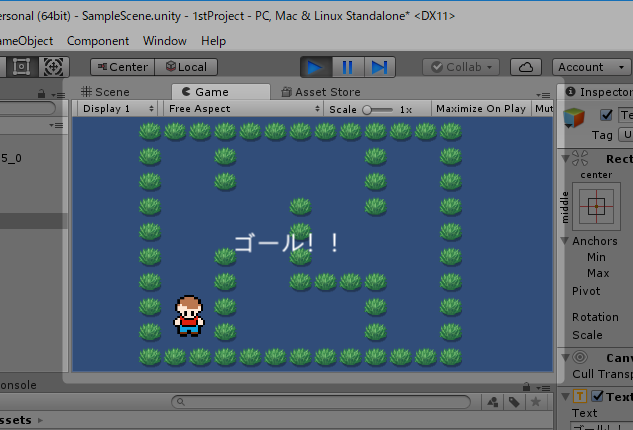
画面に「ゴール!!」の文字を配置することができました!

「▶」ボタンをもう一度クリックして、プレイモードを抜けておきましょう。

今回はここまでです!
次回は迷路をゴールしたタイミングで「ゴール!!」と表示されるように変更していきたいと思います。
次回へ続く。
