タイルパレットマジ超絶便利。
タイルパレットマジ超絶便利。
こんにちは!
類は友を呼ぶ、友人は鏡なんて言いますね。
先日、会話の中でお化け屋敷の話題になったので、 VRホラーの怖さを伝えようと「最近VRゴーグル買ったのよ」って言ったら 「あぁ、あのエロいやつね」とかぶせ気味で返ってきましたあらたまです!
さて、今日は Unity入門の第23回目、「タイル」の新しい使いかた後編です!
前回は?
前回はタイルパレットを作成しておわりましたね。

今回はタイルパレットの上に使いたいタイルを用意したあとで、 タイルパレットを使ってステージを作っていきましょう!
タイルパレットの便利機能
ここで一度、第15回でタイルを作成した方法を振り返りましょう。
あのときは、①タイルを作成する、②タイルの模様として画像(スプライト)を登録する、という手順でタイルを用意しましたね。

しかし今回は画像もたくさんですので、1つずつタイルを作るのは大変そうです。
実はタイルパレットはタイルを簡単に作成する機能も提供してくれているのです!
タイルを作成する
では早速タイルを作成してみましょう!
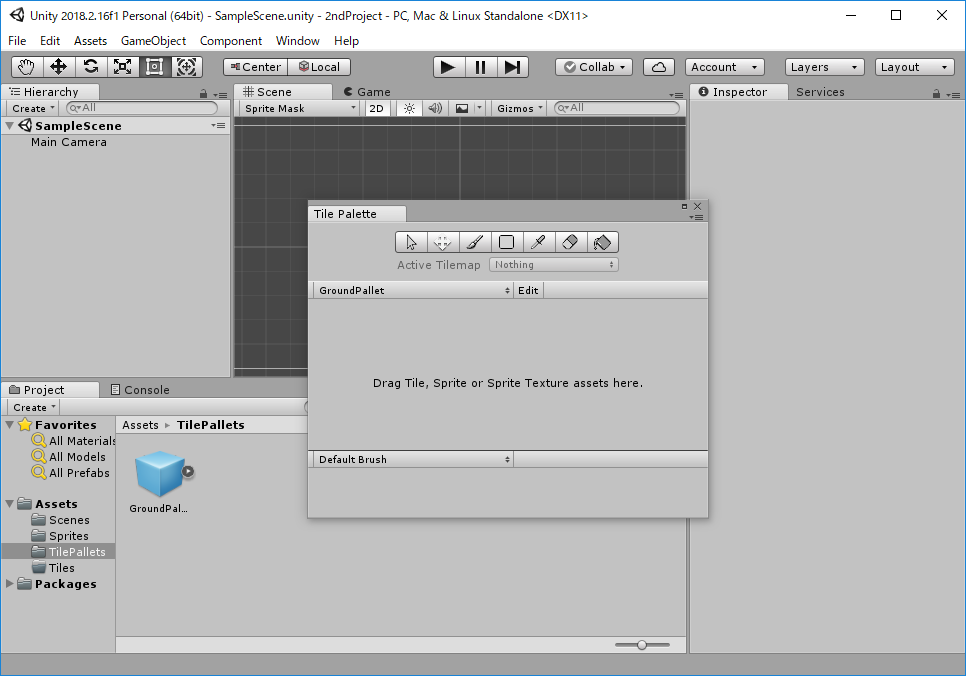
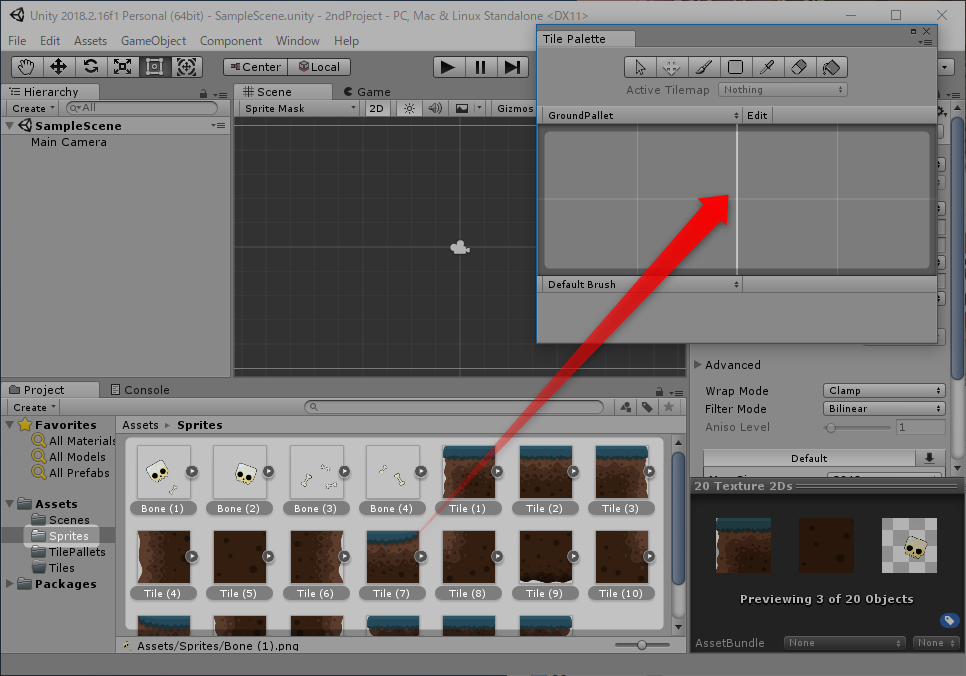
プロジェクトウィンドウで「Sprites」サブフォルダを選択し、タイルとして使いたい画像を全部選択して
タイルパレットウィンドウにドラッグ&ドロップします。

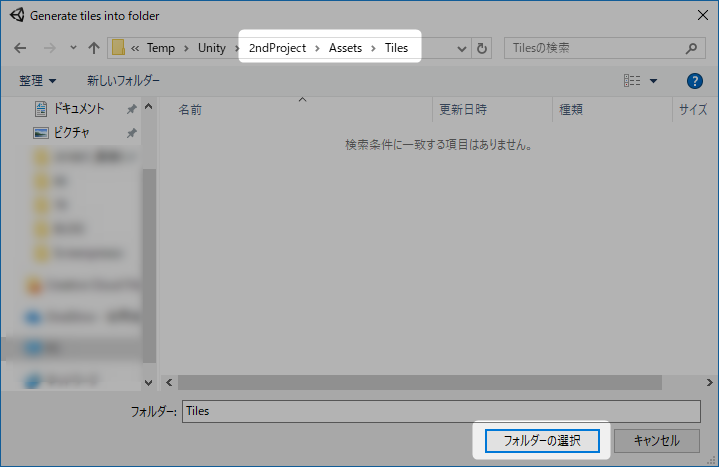
作られるタイルのファイルを保存する場所の指定画面です。
前回作成した「Tiles」サブフォルダを指定して、「フォルダーの選択」をクリックします。

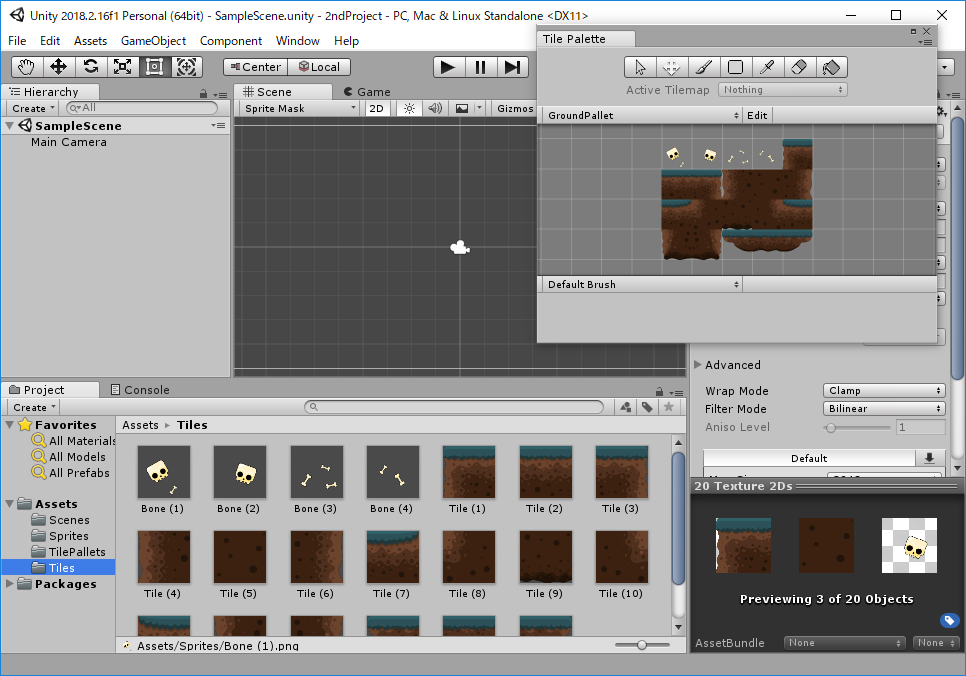
「Tiles」サブフォルダ内にタイルが一括で作成されました!
同時にタイルパレット上へのタイルの登録も行われました。とてもらくちんですね。

タイルマップを作成する
続いて、タイルを並べる(敷き詰める)ためのタイルマップを作成しましょう!
タイルマップの作成しかたは第16回のときと変わらず同じやりかたです。
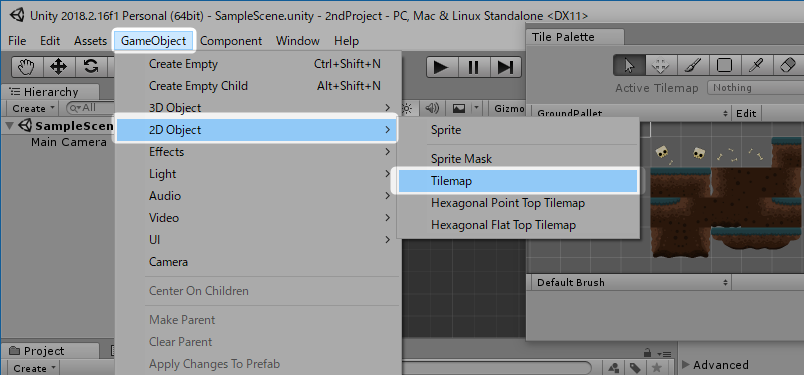
「Game Object」メニューの「2D Object」から、「Tilemap」をクリックします。

タイルマップを並べる
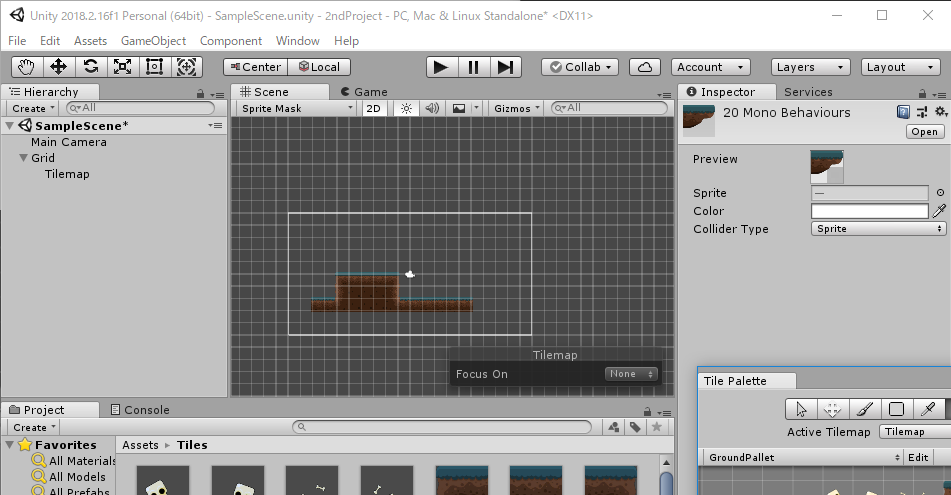
それではタイルマップにタイルを並べてステージを作りましょう!
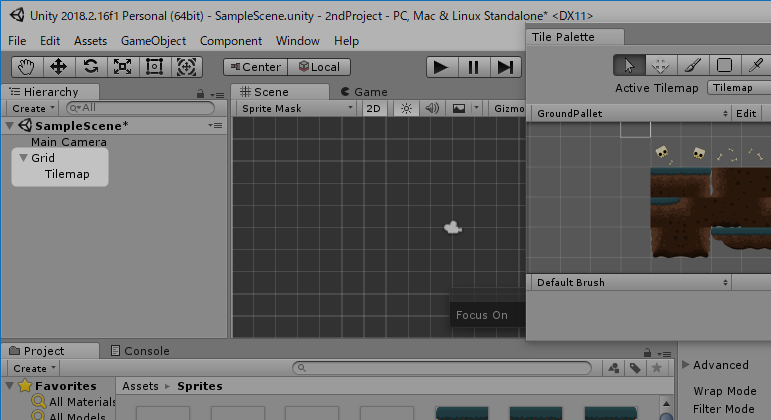
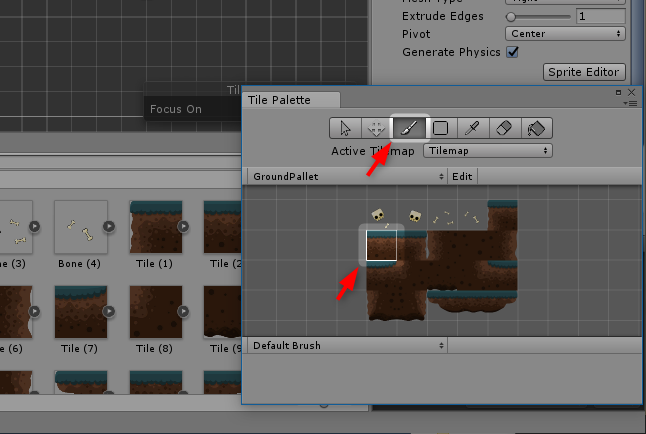
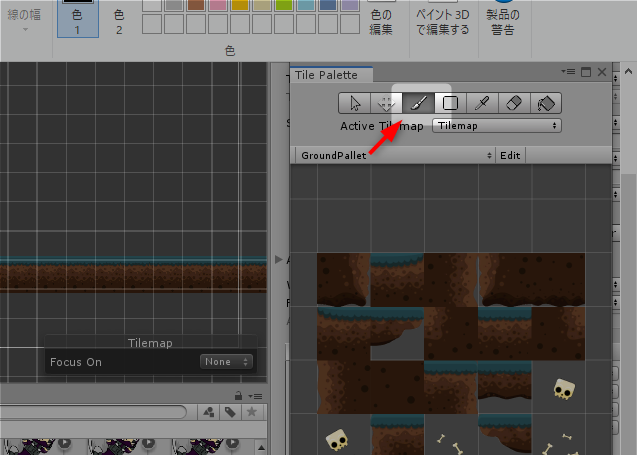
タイルパレットウィンドウで筆のボタンをクリックしたあと、並べたいタイルを選択します。

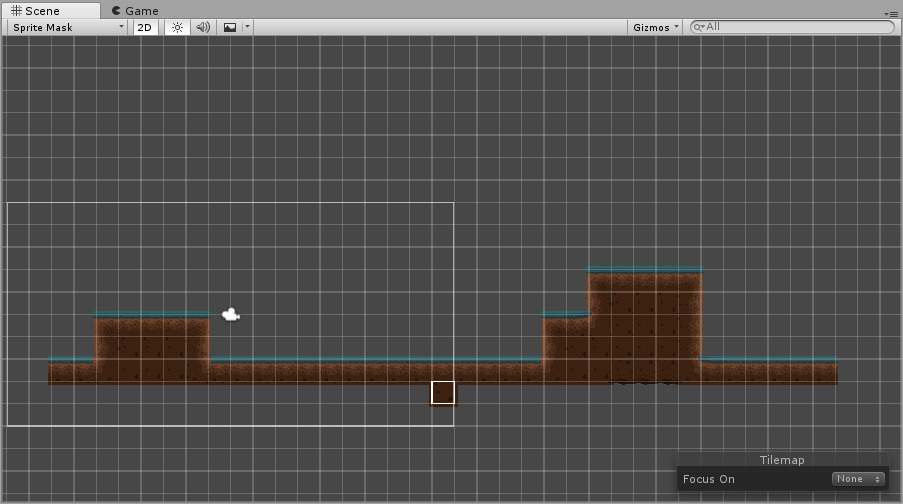
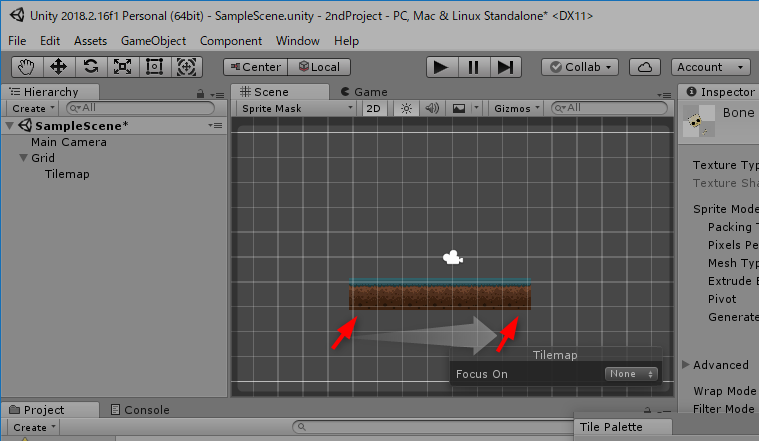
マウスの左ボタンを押したまま、ドラッグするとタイルが並べられます!これまたらくちん。

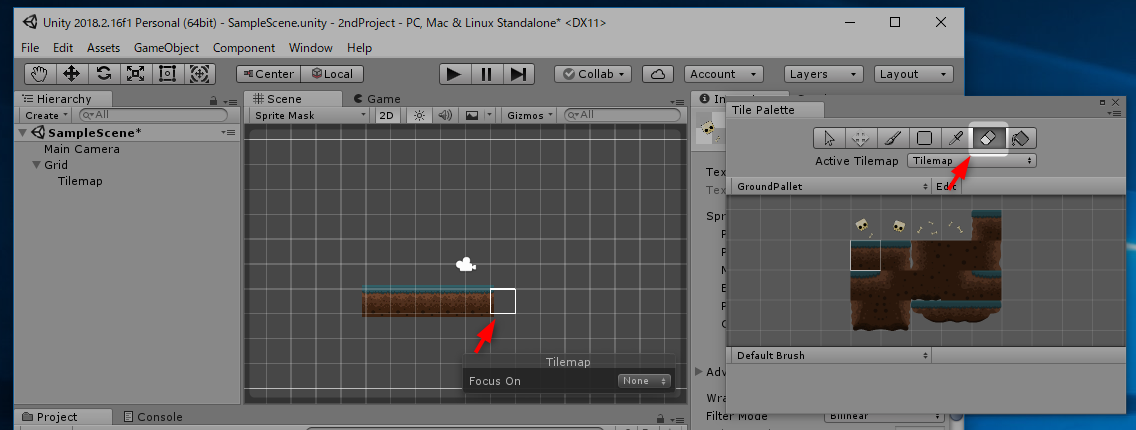
一度並べたタイルを消したいときは、タイルパレットウィンドウで消しゴムのボタンをクリックしたあと、
タイルを消したい場所をクリックするか、並べたときと同じようにドラッグします。

並べる画面を移動したいときは、マウスの右ボタンを押したままドラッグしてください。

並べる画面を拡大や縮小をしたいときは、キーボードの「Ctrl」キーを押しながらマウスのスクロールを回します。

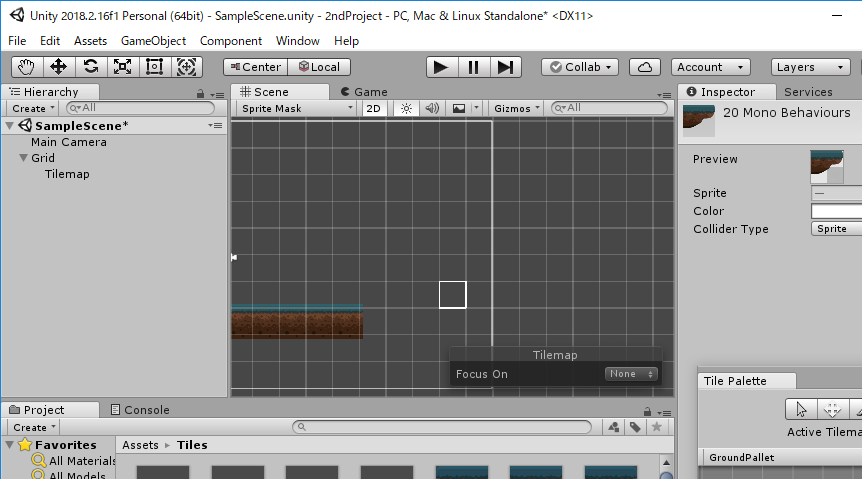
タイルが並べ終わったら、タイルパレットウィンドウのブラシボタンをもう一度クリックして
タイルパレットの使用を終了しておきましょう。

今回はここまでです!
次回はキャラクターのスプライトの配置をしていきたいと思います!
次回へ続く。