みんなは、ぱらぱら漫画って知ってる?
みんなは、ぱらぱら漫画って知ってる?
こんにちは!
12月も中旬に入って一気に気温が下がってきましたね。
最近は家から出るどころか、布団からすらも出なくなってしまったあらたまです。
布団内勤務を推進、地球温暖化を解決して来期のノーベル賞を狙いたいです。
さて、今日はUnity入門の第29回目。今回からはキャラクターのアニメーションを作っていきたいと思います!
おさらい
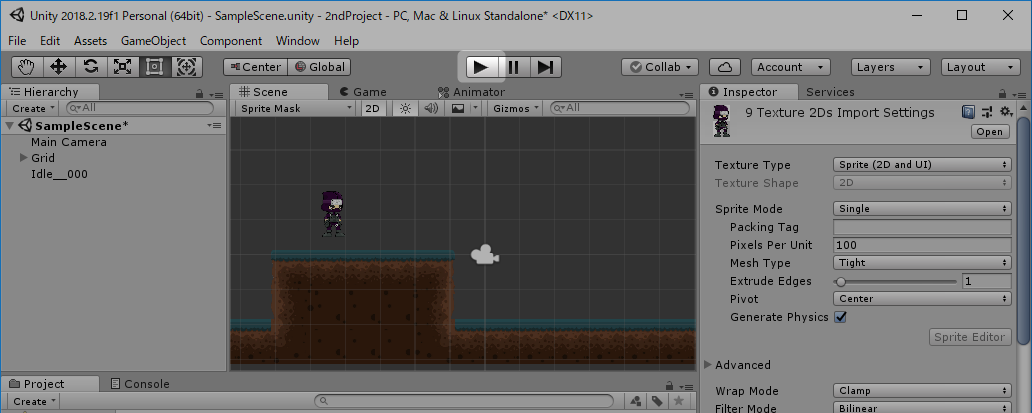
前回 では、キャラクターが地面に接地しているときだけジャンプできるようにしましたね。

今回からは横移動やジャンプしたときに、キャラクターをアニメーションさせるようにしていきましょう。
アニメーションについて
ここでアニメーションについてあらためて確認しておきたいと思います。みなさんは「パラパラ漫画」というのを知っていますか?
ノートの隅っこなどに自分で何枚も絵をかいて、アニメーションを作る遊びですね。
「パラパラ漫画」を知らない人は、下の動画を見てみてくださいね。
Unityでも同じように、何枚もの絵を切り替えて表示することでアニメーションを実現します。
変更の手順
まず最初に今回の手順をお伝えすると
- アニメーションクリップのファイル保存用のディレクトリを作成する
- アニメーションクリップのファイルを作成する
- スプライトを並べてアニメーションを作成する
それでは、早速始めていきましょう!
アニメーションクリップのファイル保存用のディレクトリを作成する
「アニメーションクリップ」とは短いアニメーションのことです。
似たような言葉ですと短いビデオのことを「ビデオクリップ」って言ったりしますよね。
Unityではこの「アニメーションクリップ」がアニメーションの最小単位になります。
まずはアニメーションクリップのファイル保存用のディレクトリを作成しましょう。
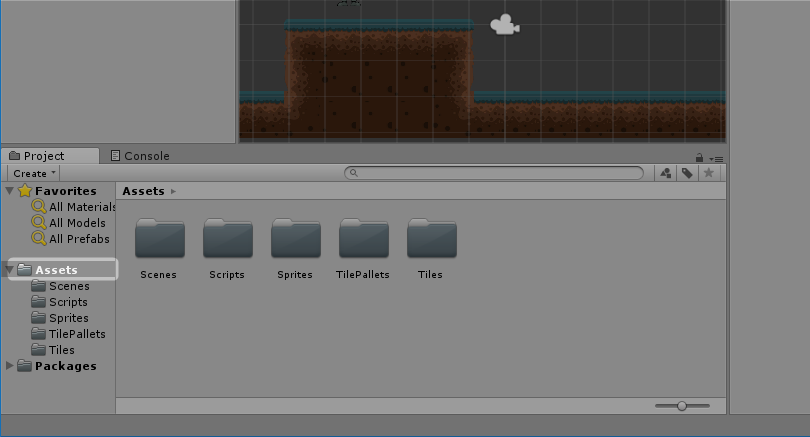
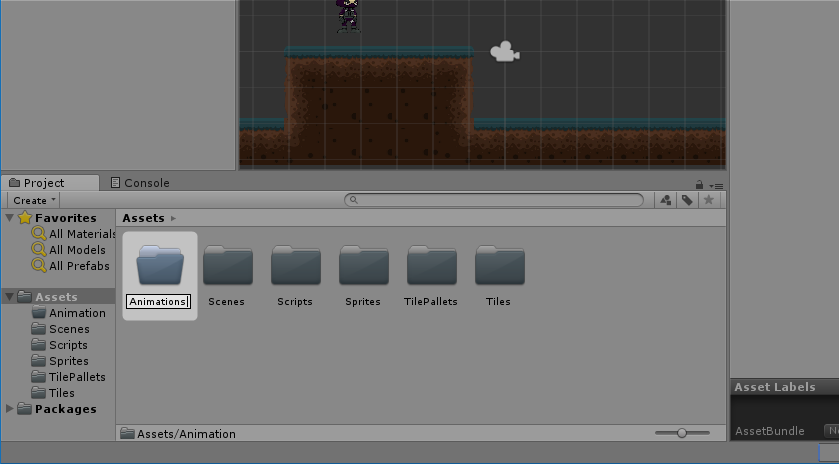
プロジェクトウィンドウで「Assets」ディレクトリを選択します。

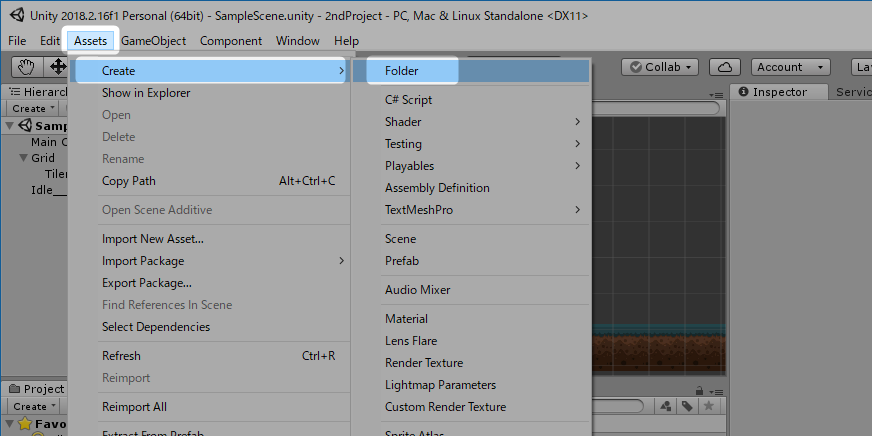
「Assets」メニューの「Create」から、「Folder」をクリックします。

新しいディレクトリが作成されるので、ディレクトリの名前を「Animations」に変えておきます。

アニメーションクリップのファイルを作成する
続いてアニメーションクリップのファイルを作成します。
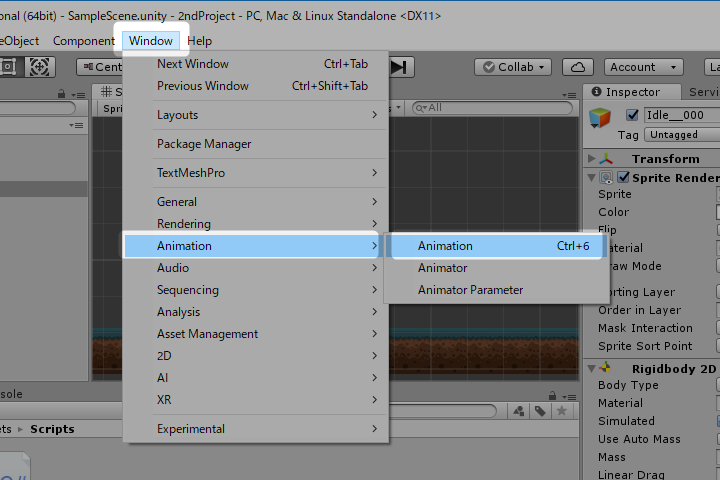
「Window」メニューの「Animation」から「Animation」をクリックします。

もしもウィンドウが小さい場合は、ウィンドウの外枠をドラッグして
操作しやすい大きさにしてください。

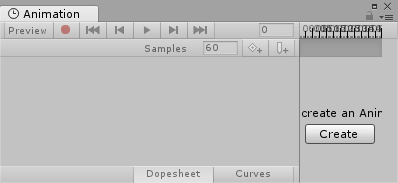
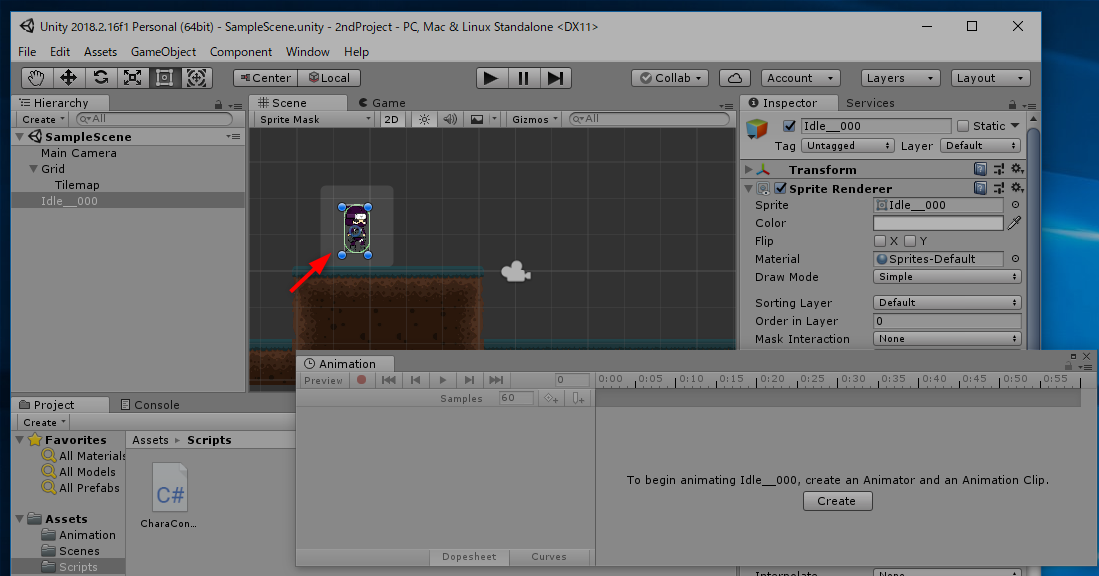
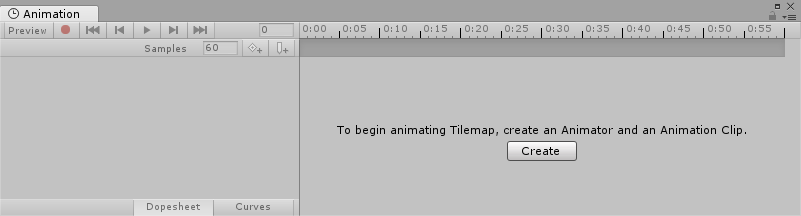
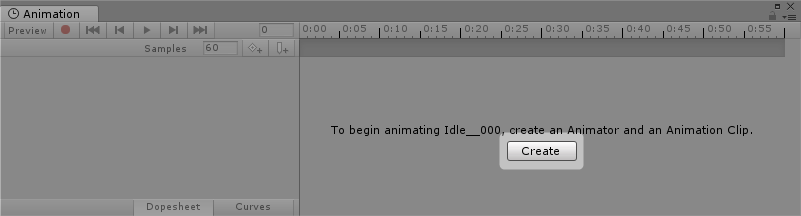
アニメーションウィンドウで「Create」をクリックします。

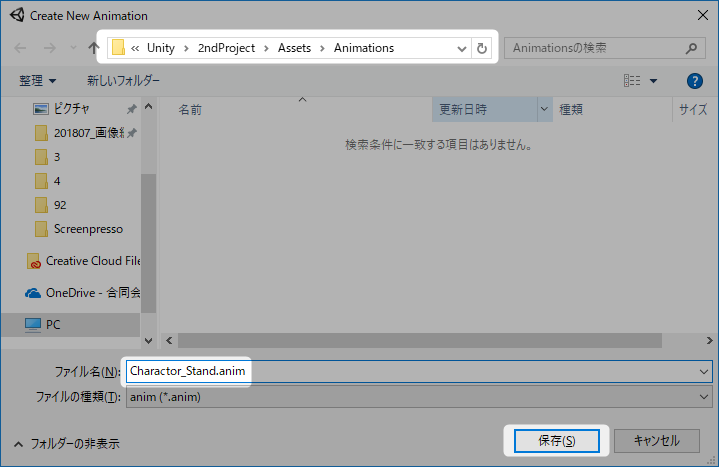
アニメーションクリップのファイルを保存する画面です。
さきほど作成した「Animations」サブフォルダを指定し、
ファイル名を「Charactor_Stand.anim」に変更して「保存」をクリックします。

スプライトを並べる
今回は手始めに、キャラクターが立っている(移動していない)状態でのアニメーションを作成したいと思います。
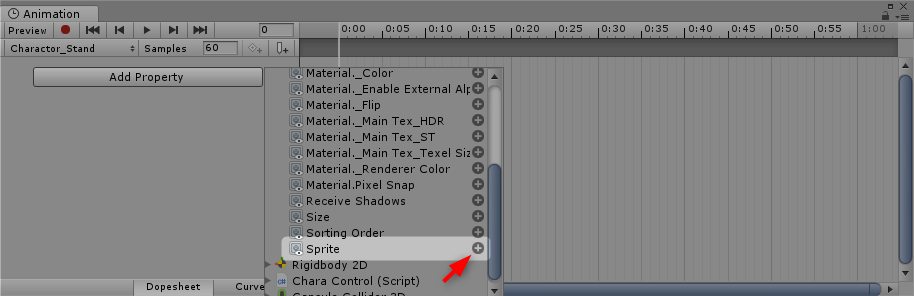
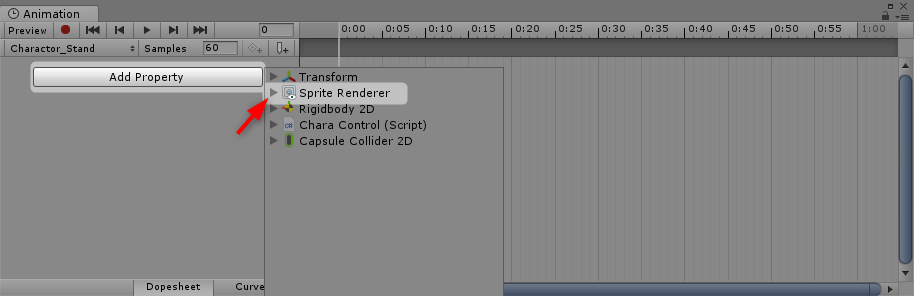
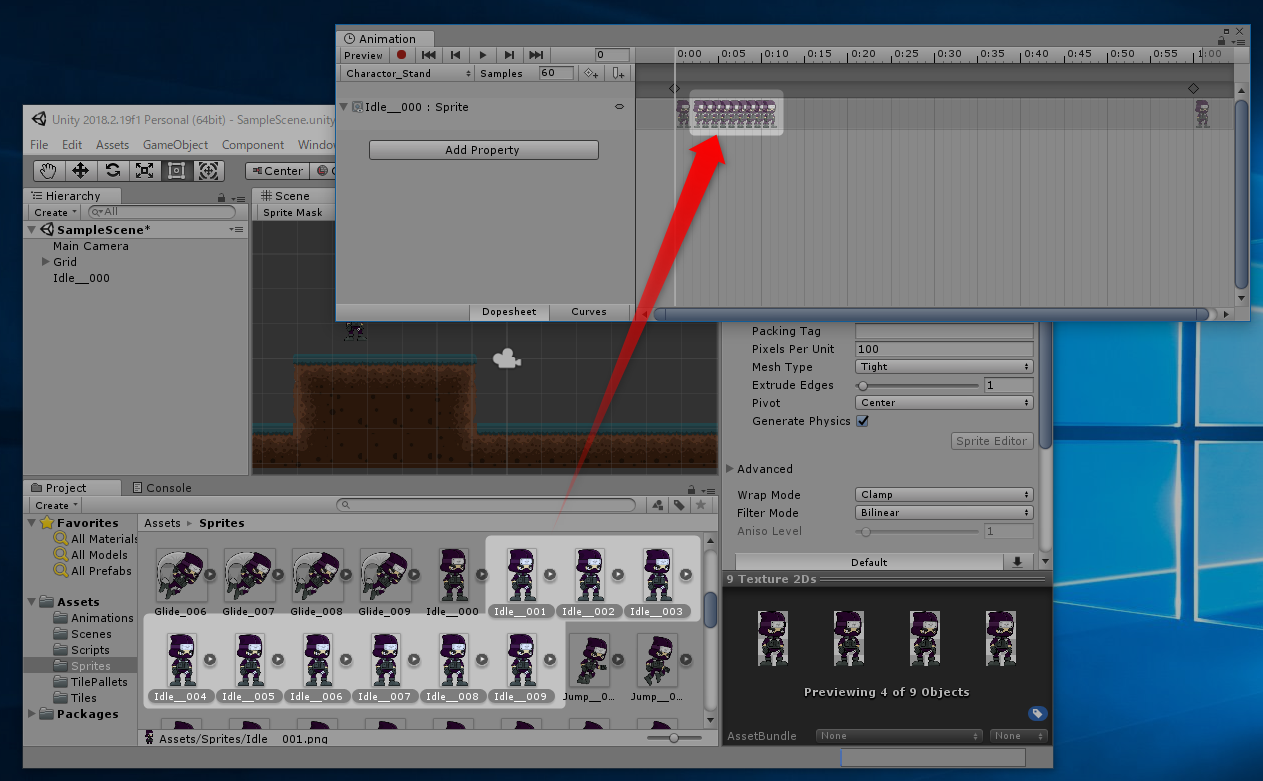
「Add Property」をクリックし、「Sprite Renderer」の左側の▶をクリックします。

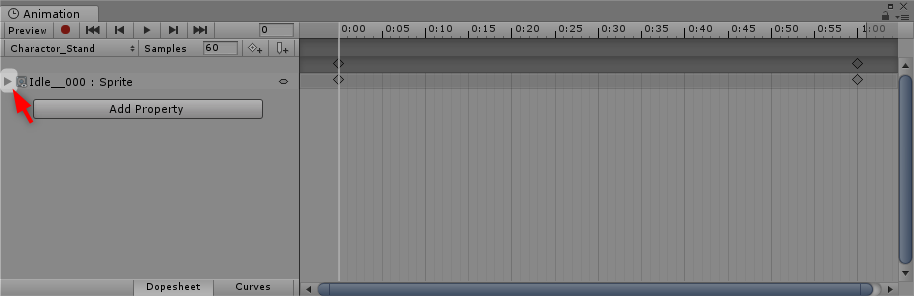
「Sprite」の行が追加されました!左側の▶をクリックします。

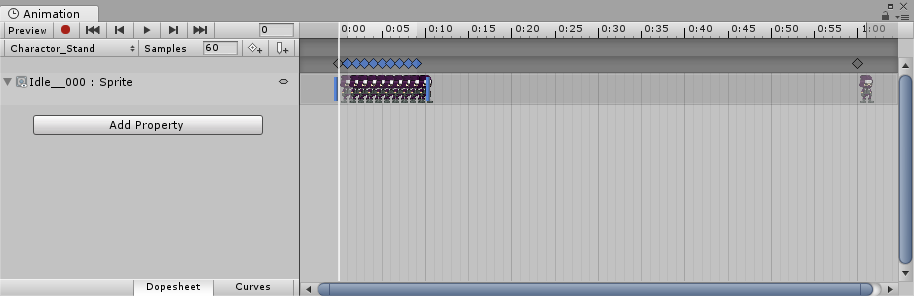
行が展開されましたっ
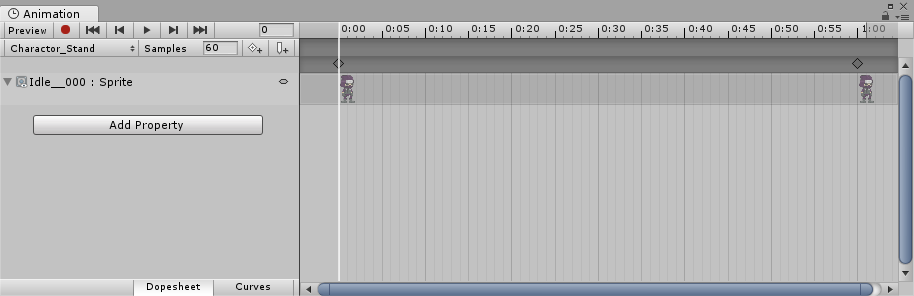
ここにパラパラ漫画のようにスプライトを並べてアニメーションを作成します。

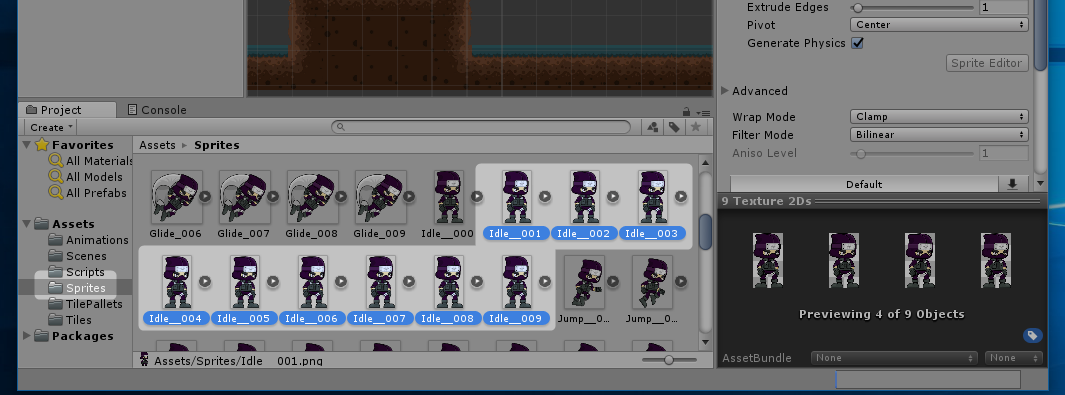
プロジェクトウィンドウで「Sprites」ディレクトリを選択し、スプライト「Idle__001~009」を選択します。
キーボードで「Shift」キーを押しながら「Idle__001」と「Idle__009」をクリックすることで複数選択することができます。

そして選択したスプライトをアニメーションウィンドウにドラッグ&ドロップします。

テストプレイで動作確認をする
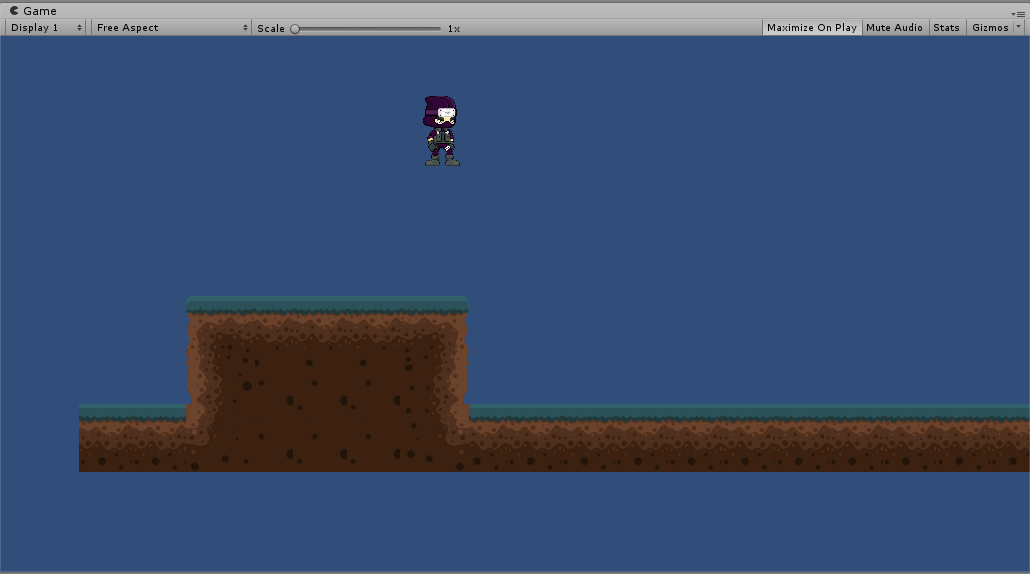
ためしに一度、ここでテストプレイをしてみましょう!
キャラクターの頭が一定のタイミングでぴょこぴょこ動くようになりましたね。

動きの内容はともかく、キャラクターをアニメーションさせることができましたね。
今回はここまでです!
次回は引き続き、アニメーションのタイミングや動きの調整していきたいと思います。
次回へ続く。