こんにちは!
カップ麺「ごつ盛り担々麺」に生卵を落としてみたら超美味料理に化けてしまって、 自らの才能におののいているあらたまです!
今日ははじめてのプログラミング入門、第11回目!
今回もスクラッチを使って「変数」に慣れていきましょう。
前回のおさらい
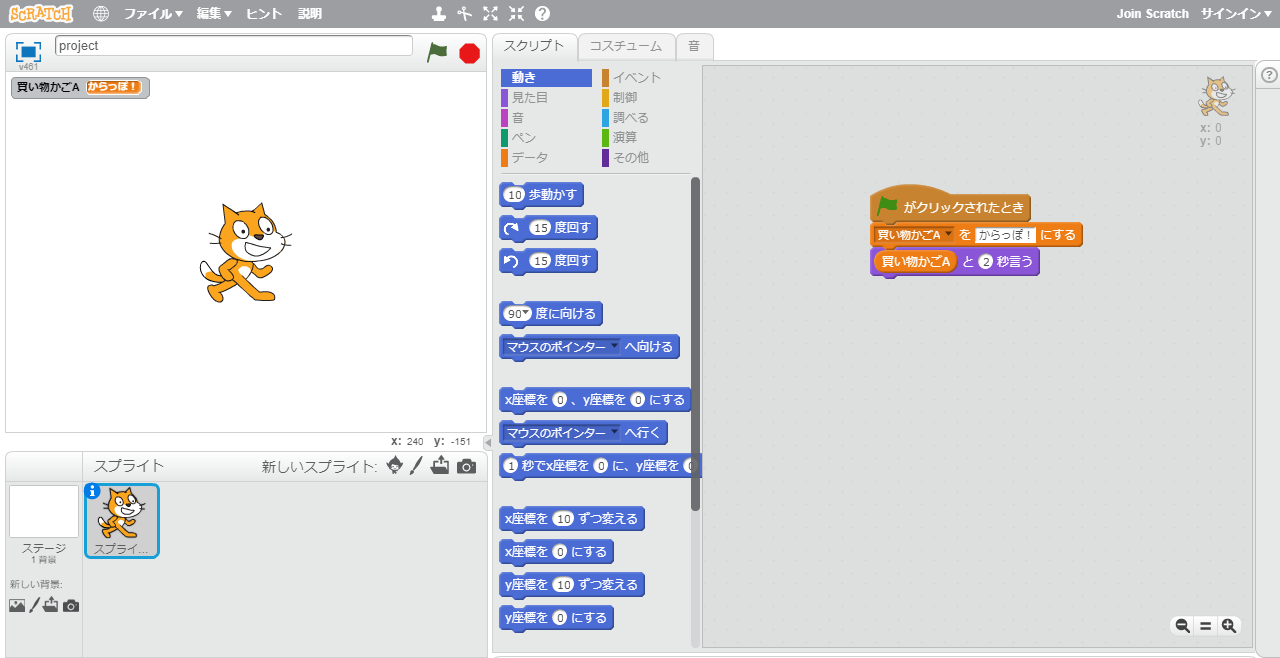
それでは、いつものようにスクラッチを起動してください。
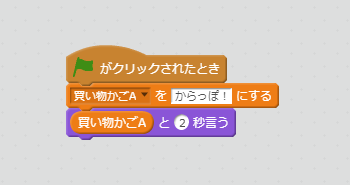
前回は下のようなプログラムを作成しましたね。

「買い物かごA」という名前の変数を作成して、その中身を「からっぽ!」にして、スクラッチキャットにその中身をしゃべらせました。

変数の中身を分岐の条件として使う
今回は「変数の中身を見て分岐をする」ことを体験してみます。
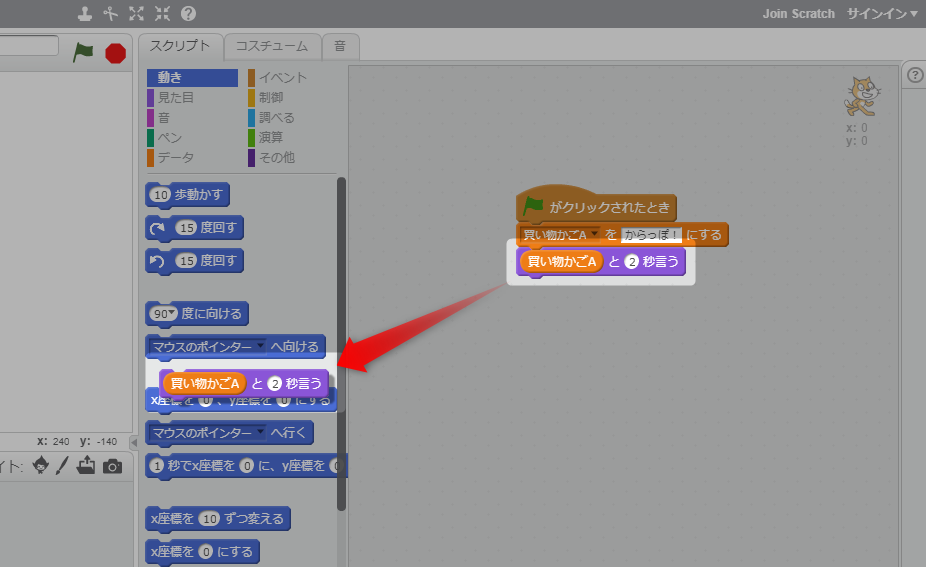
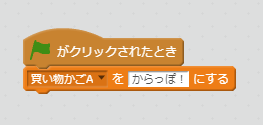
「買い物かごAと2秒言う」はもう使わないので、ブロックパネルに返します。


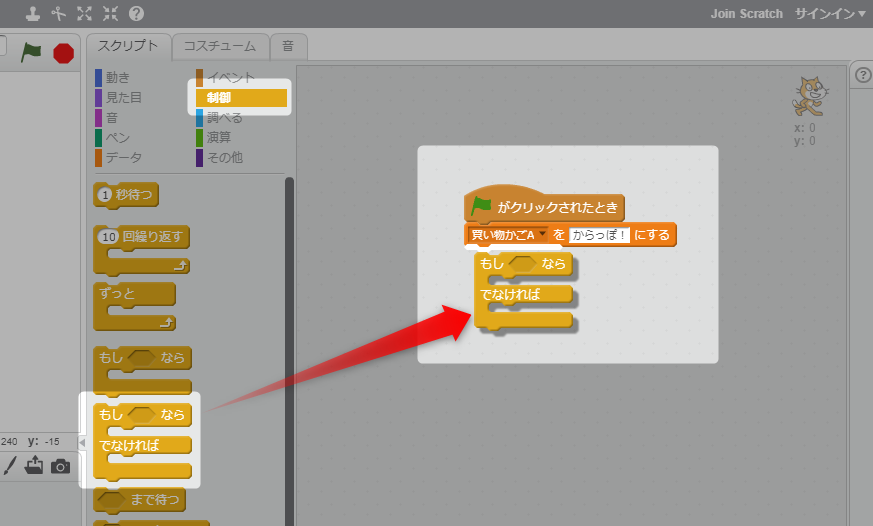
「制御」をクリックして、分岐のブロックを配置します。

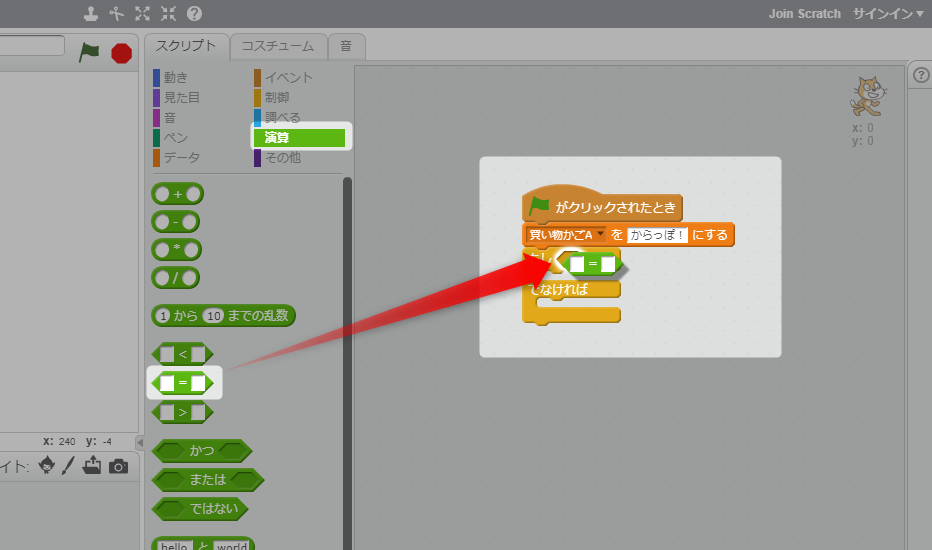
「演算」をクリックして、「□=□」を分岐の条件に配置します。

このブロック、顔文字みたいな変なブロックですね。。

これは「左側と右側が同じ」、という意味のブロックです。
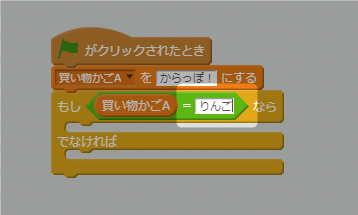
ならばその左側と右側を配置しましょう。
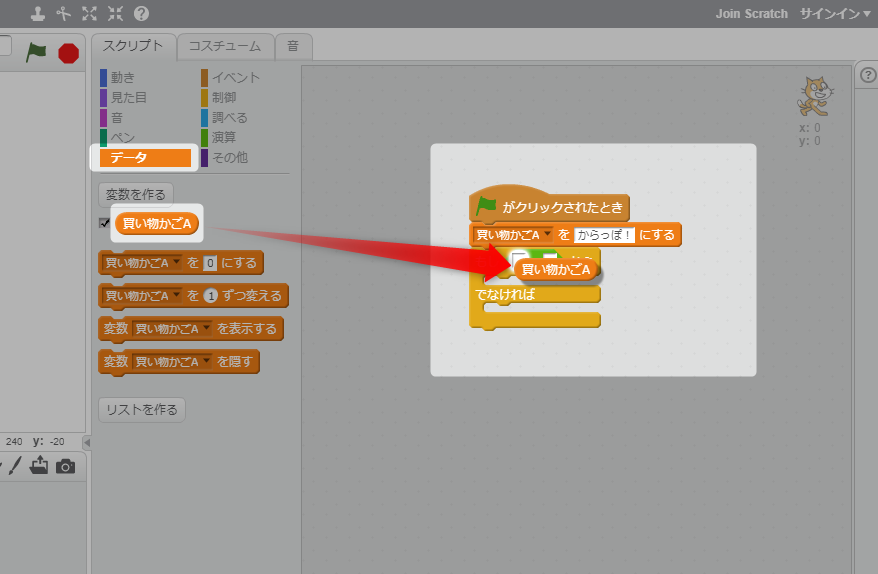
「データ」をクリックして、変数「買い物かごA」を先ほどのブロックに左側に配置します。


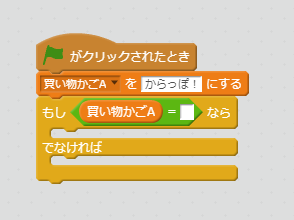
続いて右側に「りんご」と入力します。

これで「買い物かごAの中身とりんごが同じ」という分岐の条件ができました!
分岐の中身を配置する
あとは分岐の中身を作成しておきましょう。
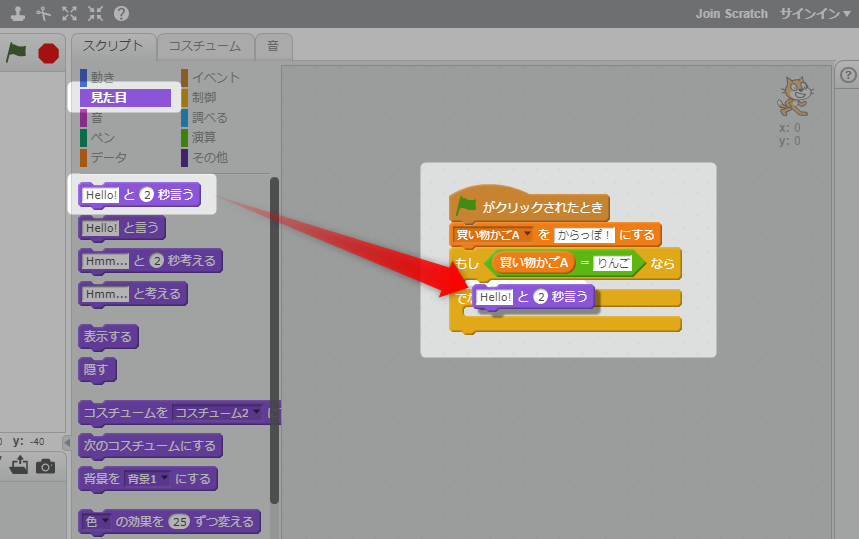
「見た目」をクリックして、「Hello!と2秒言う」を分岐のひとつめに配置して、

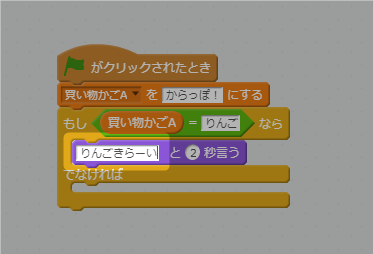
「Hello!」を「りんごきらーい」に書き換えます

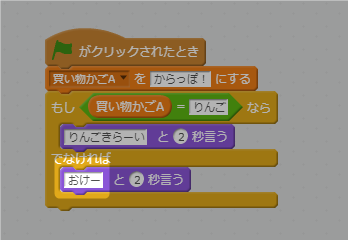
同じく「Hello!と2秒言う」を分岐のふたつめに配置して、

「Hello!」を「おけー」に書き換えます

実行して確認してみよう
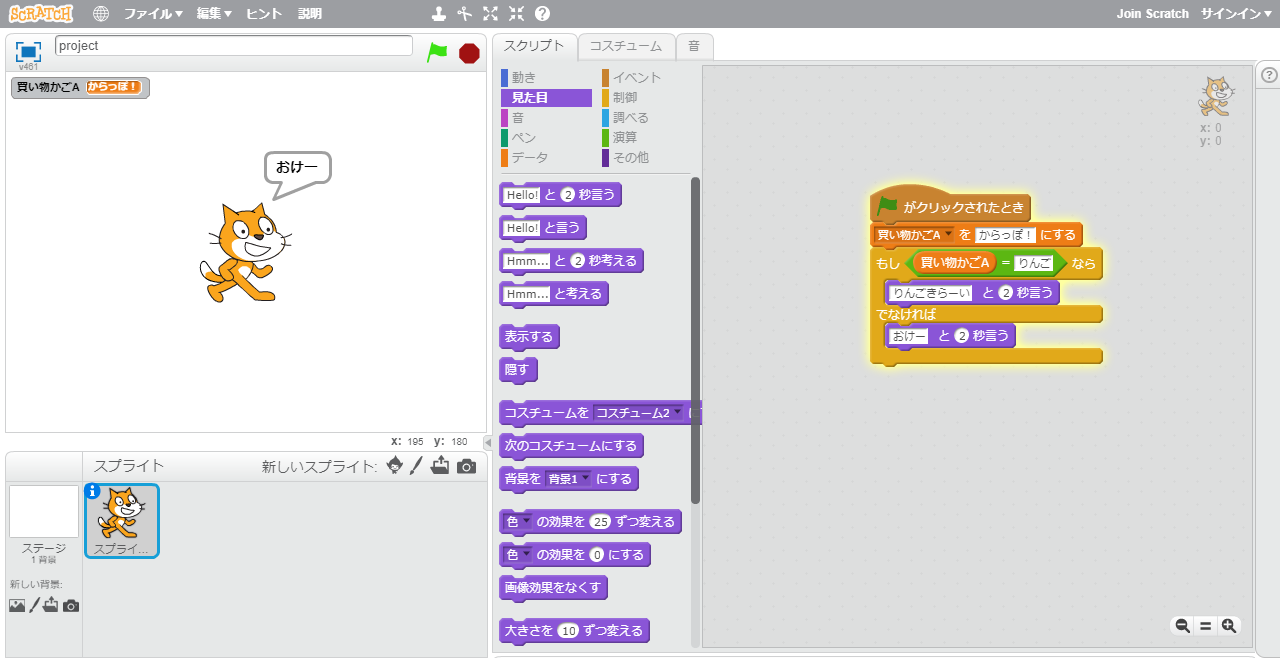
それでは、実際に動かして確認してみましょう!
旗をクリックすると。。

「おけー」と言いました。

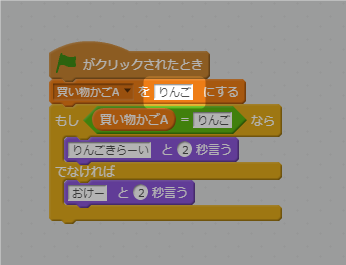
では、「買い物かごA」に「りんご」を入れるように書き換えてみましょう。

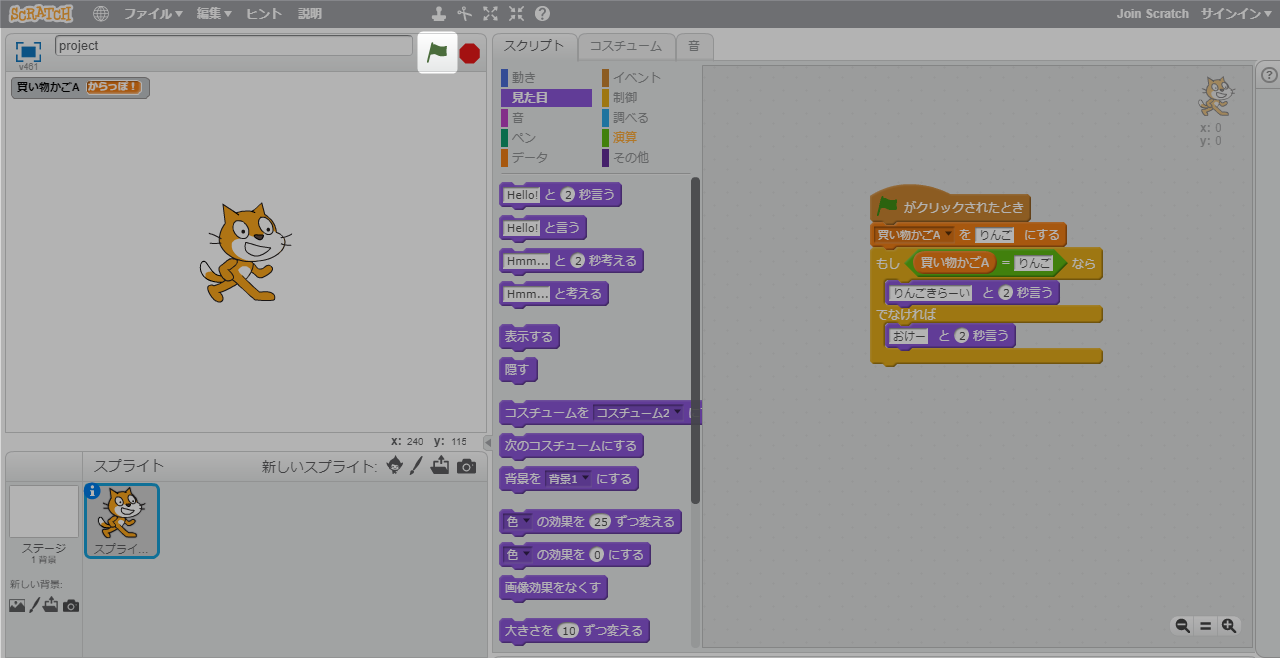
旗をクリックすると。。

「りんごきらーい」と言いました!

今回はここまでです!
変数にものを入れたり中身を見たりするだけでなく、分岐の条件にもつかえることがわかりましたね。
次回も引き続きスクラッチで、「変数」にもっと慣れていきたいと思います!
次回へ続く
