今回もまずはタイルの準備から!
今回もまずはタイルの準備から!
みなさん、こんにちは!
徐々に梅雨も近づいてきて、 お風呂場のタイル目地掃除でカビがみるみる落ちていくさまを見ることが、 近頃の最大な喜びあらたまです。
さて今日は「君がゲームを作る!Unityゲーム開発入門」の第41回目です。
おさらい
前回 では、これから作るゲームの目標を決めましたね。
今日から早速ゲームの開発に入っていきましょう!
まずはタイルパレットの準備です。
マップ用の素材を準備する
屋外、町中のマップ用に使う画像を準備します。
今回は再びドット絵世界さんのフリー素材をお借りしたいと思います!

今回はマップ用に4種類の画像をお借りします。
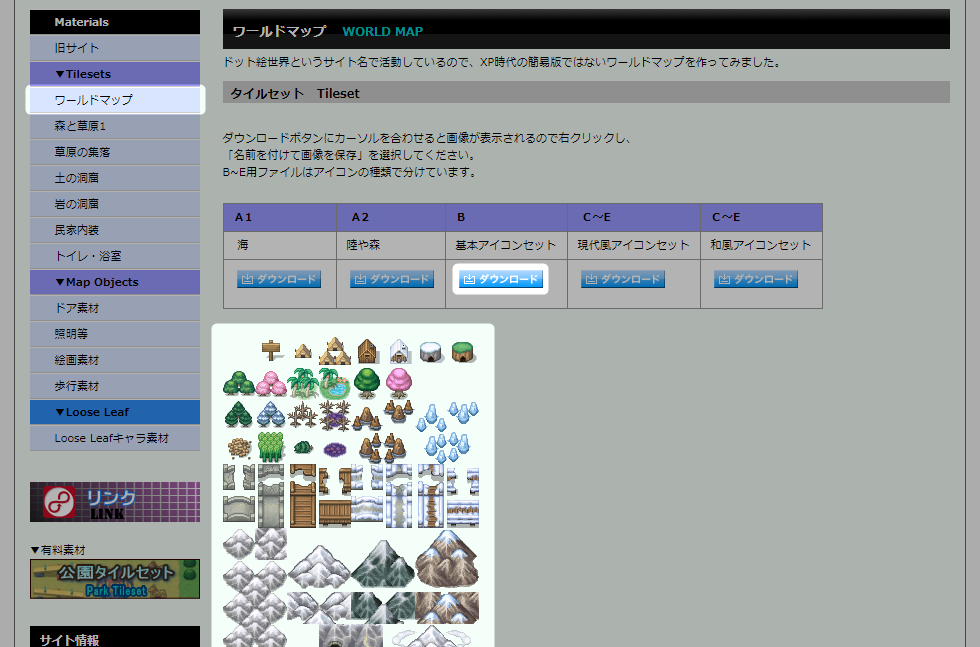
屋外マップ用画像
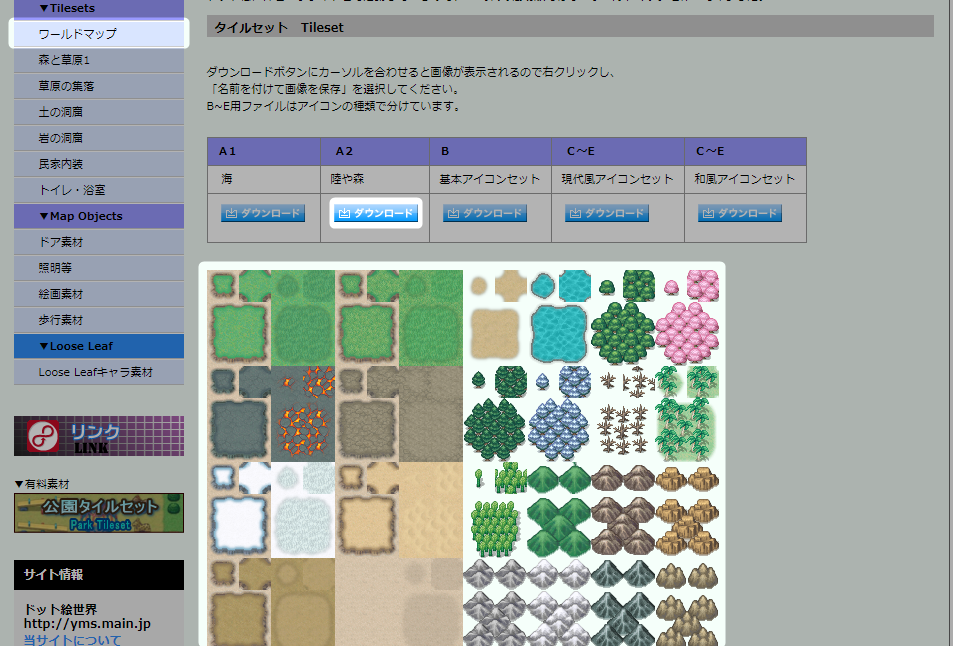
「ワールドマップ」をクリックして、「陸や森」の「ダウンロード」ボタンにマウスカーソルを合わせます。
下に素材画像が表示されるので右クリックをし、「名前をつけて画像を保存」で画像をダウンロードします。

屋外マップ用アイコン
続いて「基本アイコンセット」の「ダウンロード」ボタンにマウスカーソルを合わせ、右クリックから画像をダウンロードします。

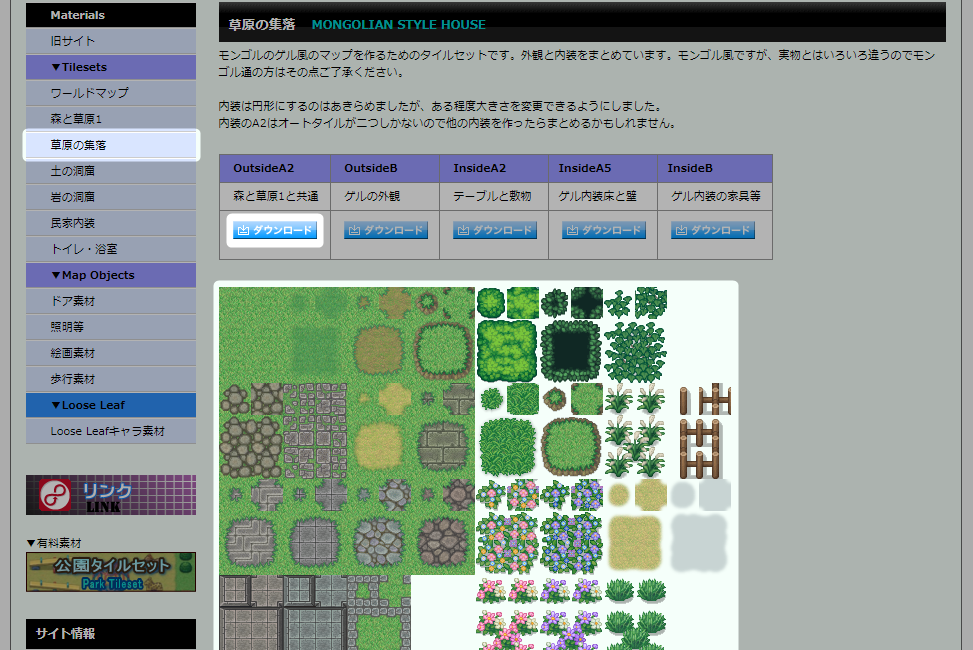
町中マップ用画像
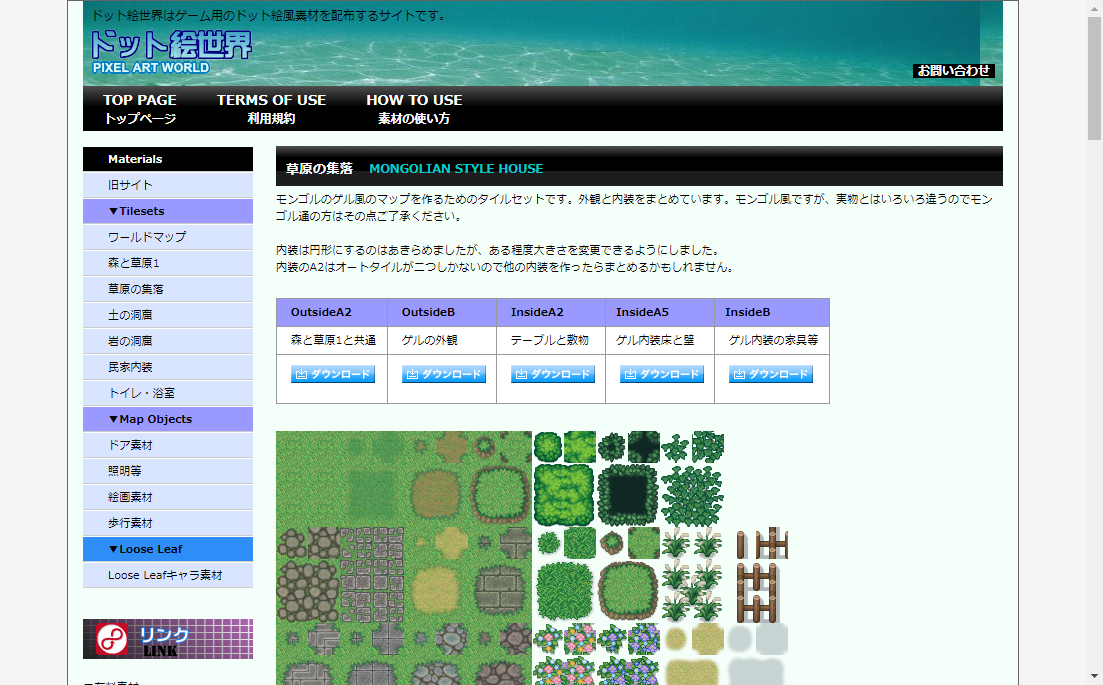
「草原の集落」をクリックして、「森と草原1と共通」の「ダウンロード」ボタンにマウスカーソルを合わせ、右クリックから画像をダウンロードします。

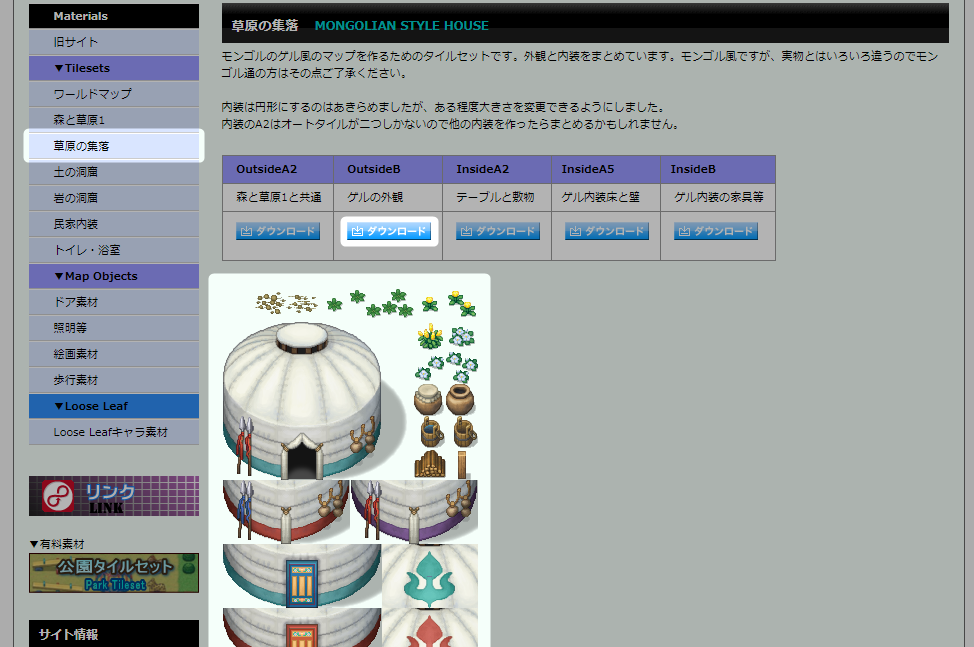
町中マップ住宅表示用
続いて「ゲルの外観」の「ダウンロード」ボタンにマウスカーソルを合わせ、右クリックから画像をダウンロードします。

フォルダの作成
ダウンロードした画像を取り込む前に、各フォルダを作成しておきましょう。
その方が後々になって、自分が見やすいですからね。
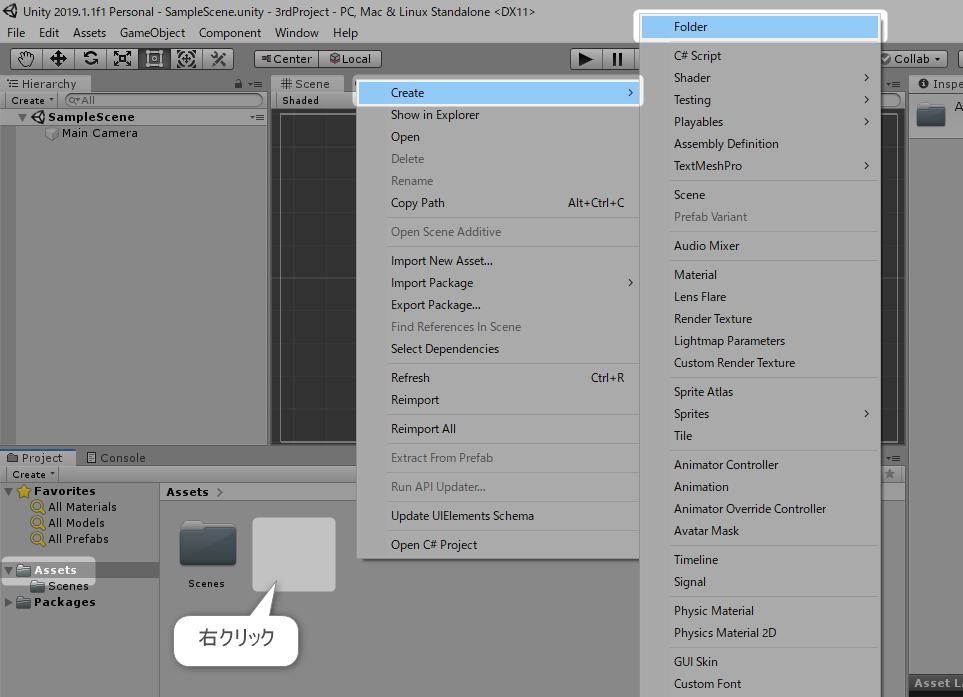
プロジェクトウィンドウのフォルダツリーで「Assets」フォルダを開き、
ファイル表示エリアで右クリックします。

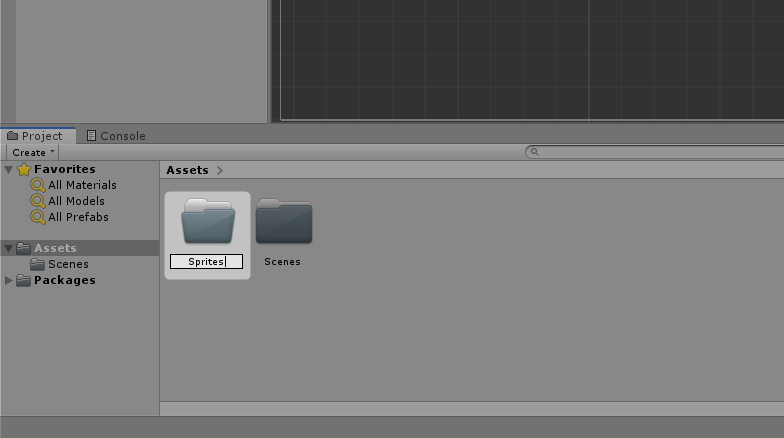
表示されたポップアップメニューの「Create」から「Folder」をクリックします。
作成されたフォルダの名前を「Sprites」に変えておきましょう。

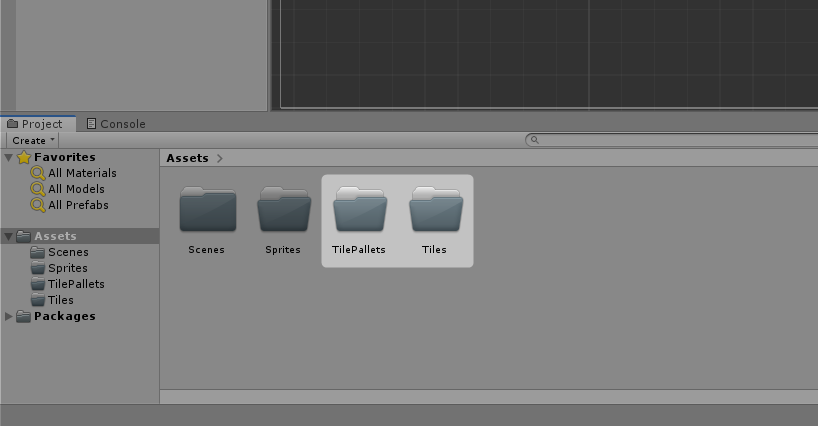
同じ手順を繰り返して、「Tiles」フォルダと「TilePallets」フォルダも作成しておきます。

画像の取り込み
それでは、作ったサブフォルダ内に画像を取り込みましょう!
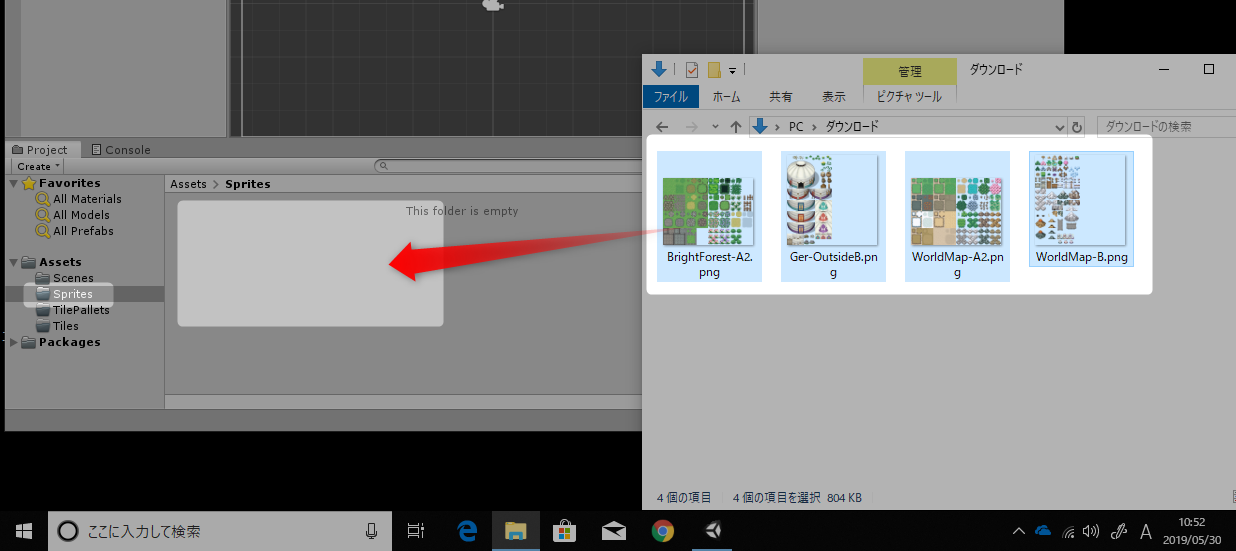
プロジェクトウィンドウで「Sprites」を選択して、
先ほどダウンロードした4枚の画像をドラッグ&ドロップします。

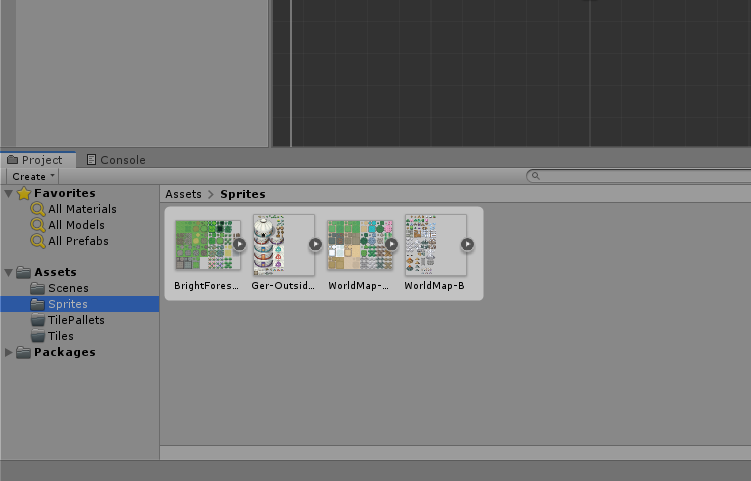
画像ファイルが「Sprites」フォルダ内に取り込まれました。

画像をスプライトへ切り分ける
続いて画像の切り分けをしていきましょう。
これは 第15回 ステージの枠を作成しよう(タイルを準備する) で学習した内容の復習になります。
今回はざっと手順だけご説明しますので、忘れちゃったな…というかたは是非一度読み返してみてくださいねっ
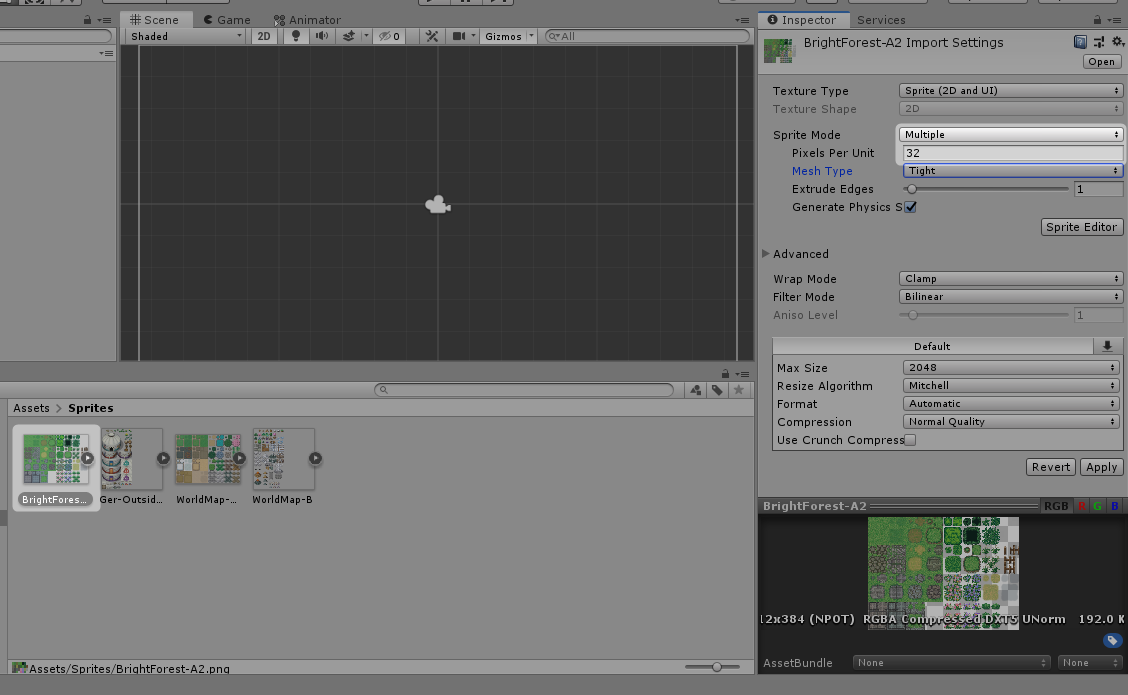
プロジェクトウィンドウで取り込んだ画像を1枚選択し、
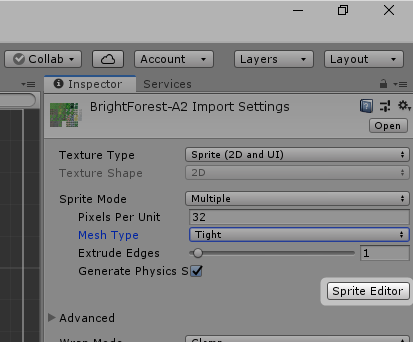
インスペクターウィンドウで"Sprite Mode"で"Multiple"を選択、
「Pixel Per Unit」を32に変更します。

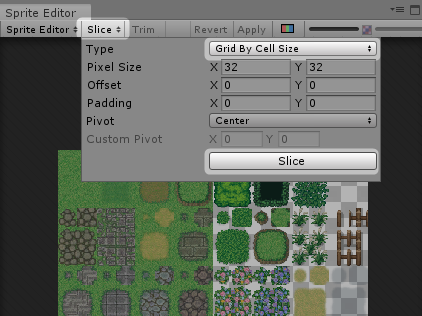
スプライトエディターが起動しました。
「Slice」をクリックして、「Type」で「Grid by Cell Size」を選択し、
「Pixel Size」でX、Yともに32に変更したら、「Slice」ボタンをクリックします。

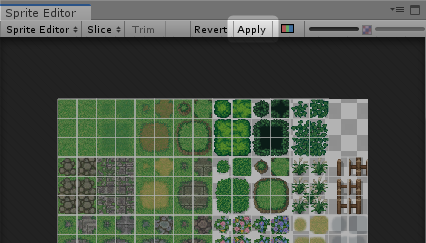
スプライトが切り分けられました。
「Apply」をクリックして切り分け結果を記憶します。

同じ手順を繰り返して、残り3枚の画像も切り分けをしましょう。



今回はここまでです!
次回は、切り分けたスプライトでタイルパレットを作っていきたいと思います!
次回へ続く。